
Mobil tıklanabilirlik kanunları!
Bir web sitesi ya da uygulamada, kullanıcı etkileşimini sağlayan en önemli unsurlar herhalde butonlar. Açıkçası butonlar olmadan bir kullanıcı deneyiminden bahsetmek bile pek mümkün değil. Peki butonların tasarımında teknoloji liderlerinin önerileri ve dikkat edilmesi gereken kurallar neler?
Masaüstü için bir websitesi tasarlarken, geniş kullanımım olanaklarından dolayı arayüz öğelerine ayrılan alan, sadece mouse’la tıklanacak olmasına rağmen çok büyük olabiliyor. Ancak; mobil cihazlar devreye girdiğinde dar alanda fazla içerik gösterme kaygısı nedeniyle tıklanılabilir arayüz öğelerinin boyutları göz ardı edilebiliyor. Dolayısıyla, mobil arayüzlerde tıklanabilir alanların yeteri kadar büyük olmaması kullanıcıları uygulama ya da web sitesinde gezinmesini olumsuz etkiliyor.
Küçük butonlar büyük sorunlar
Mobil arayüzlerde, butonların bir default (normal) bir de pressed (tıklanmış) durumu bulunur. Eğer butonlar yeteri kadar büyük olmazsa, kullanıcılar bir butona tıkladıktan sonra tıklamış durumunu görmezler. Bu da beraberinde kullanıcının hangi butona tıkladığını bilememesine yol açar.
Sanırım buna en iyi örneklerden birisi, her gün binlerce ziyaretçisi olan Ekşi Sözlük. Ekşi Sözlük’ün mobil versiyonundaki header ve entry oylama ya da paylaşma butonlarının küçüklüğü nedeniyle hem tıklama (dokunma) hem de tıkladıktan sonraki buton etkileşimlerini görmek neredeyse imkansız.


Kullanıcılar, mobil cihazlardaki butonlara çoğunlukla baş parmak veya işaret parmağı iç kısmı ile basıyorlar. Ancak yukarıdaki örnekte olduğu gibi küçük tasarlanan butonlar kullanıcıların parmak içi yerine parmak ucunu kullanmasına, dolayısıyla daha fazla efor sarfetmesine sebep oluyor.
Bunların dışında bir de butonların birbirlerine yakın olması sorunu var. Eğer butonların arasında yeteri kadar mesafe olmazsa, kullanıcılar büyük ihtimalle istemedikleri bir butona tıklayıp istemedikleri bir sayfaya gidecekler.
Yukarıda belirttiğim etkenler, kullanıcıların mobil kullanım alışkanlıklarını değiştirmelerini ya da rahatsız edici bir kullanıcı deneyimini beraberinde getiriyor.
Peki mobil cihazlar için buton tasarımında neler dikkat edilmeli?
Apple tasarım kılavuzunda butonlar için yükseklik ve genişliğin 44 piksel olması öneriliyor. Windows’ta ise minimum 26 piksel olan büyüklük, 34 piksele kadar çıkabiliyor. Ancak iki tasarım kılavuzu da birbiriyle tutarlı değil. Apple, aşağıda paylaştığım verilere göre ortalama değerlere yakın olsa da Windows, ortalama insan parmağının kaplayacağı alandan daha küçük değerler belirtmiş durumda.
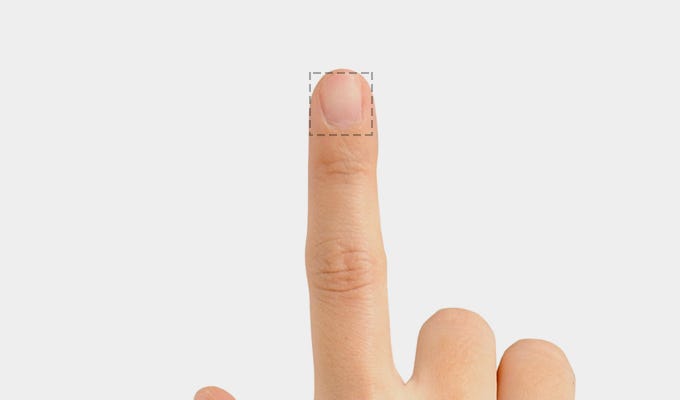
Ortalama işaret parmağı genişliği:

MIT Touch Lab’ın yetişkin insanlar arasında yaptığı araştırmaya göre, ortalama işaret parmağı genişliği 1.6 ile 2 cm arasında değişkenlik gösteriyor. Bu değerleri piksele dönüştürdüğümüzde 45 ile 57 piksel arasında bir sonuca ulaşıyoruz.
Ortalama baş parmak genişliği:

Yine yetişkinler için belirtilen standart değerlere göre; ortalama baş parmak genişliği yaklaşık olarak 1 inç (72 piksel).
Sonuç olarak;
Butonların küçük kullanılması halinde ortaya çıkabilecek sorunlardan ilk başta bahsetmiştim. Küçük kullanımlarda olduğu gibi, olması gerekenden büyük kullanılan butonların da tıklanılabilirlik algısını azalttığı için kullanıcı deneyimine olumsuz etki ettiğini söyleyebiliriz.
Maksimum ve minimum ölçüleri göz önünde bulundurarak ortalama bir değer ile hazırlanan butonlar, kullanımı kolay bir arayüz hazırlamanıza yardımcı olacak






Hiç yorum yok:
Yorum Gönder
Görüş ve Düşüncelerinizi Bizimle Paylaşmayı Unutmayın.