Mobil tasarımda dikkat edilmesi gerekenleri inceleyip bir yandan örneklendirerek yazmaya karar verdim. Apple’ın “Human Interface Guidelines”ından yola çıkıp, maddeleri detaylandıracağım. Buradaki maddeleri iPhone’da Apple nasıl öneriyorsa öyle örneklendireceğim.

Kısaca iPhone arayüzünü şöyle tanımlayayım: Elinize bir telefon aldığınızda, dış tasarımından bağımsız ‘evet, bu kesinlikle bir iPhone’ demenizi sağlayacak görsel öğeler iOS arayüzünün temellerini oluşturur. Bu status bardan uyarı butonlarına kadar her şeyi kapsar. Yani iPhone’un kendi uygulamalarında kullandığı ve bizim de kullanmamızı önerdiği tasarım stili, iOS kullanıcı arayüzü temelini oluşturur.
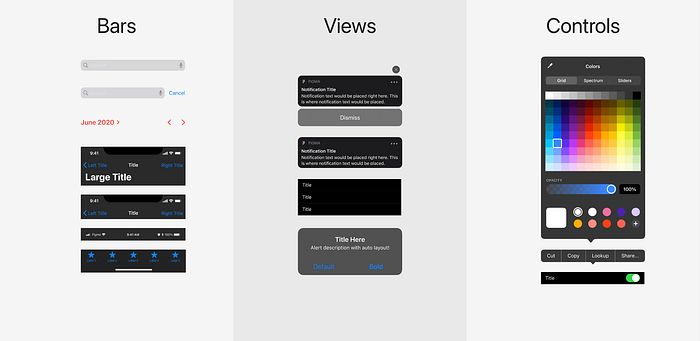
Dikkat edilecek bir sürü nokta olsa da Apple bunu 3 kategori altında toplamış: Barlar, Görünümler ve Kontroller.
Apple’ın önerdiği tasarımlara (sistem varsayılanları) ve özelleştirilmiş (custom) tasarıma göz atalım;

Barlar
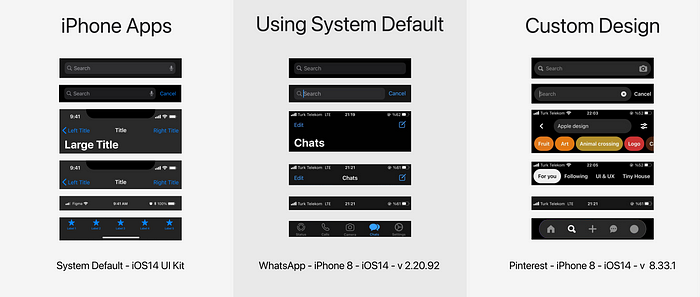
Bir uygulamayı indirip nasıl çalıştığını keşfetmek istediğinizde ilk ne yapıyorsunuz? (İlk girişteki yardımı/sunumu (onboarding) geçtiğinizi varsayalım). Geziniyorsunuz! Ne nerede, hangi sayfada ne var? Gezinirken ilk etkileşime geçtiğiniz şey barlar. Kullanıcı tab bar ile sayfalar arasında gezinip navigasyon bar ile nerede olduğunu görüyor. Şimdi özelleştirilmiş tasarım ile Apple sistem varsayılanlarını karşılaştıralım.

Benzer tasarımlar görsek de farklılıklar var. WhatsApp gibi milyonlarca kullanıcısı olan uygulamalar bile özelleştirilmiş tasarım yerine sistem varsayılanlarını kullanmayı tercih etmiş. Bunun bir çok sebebi olabilir. Ama WhatsApp’ın kullanıcı alışkanlığını korumak için bu iyi bir yol.
Görünümler
Başta bahsettiğim gibi elinize bir telefon alıp bu bir iPhone demenizi sağlayacak en büyük etken ‘Görünümler’. iPhone’un görselliğidir. Çok geniş örnekleri var. Burada örnekler sunarken görünümler içinde barların ve kontrollerin de nasıl kullanıldığını göreceksiniz.
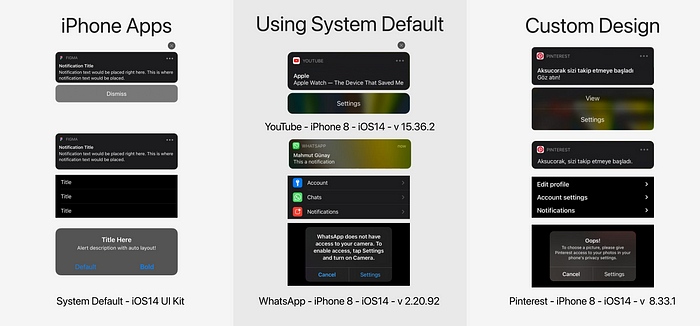
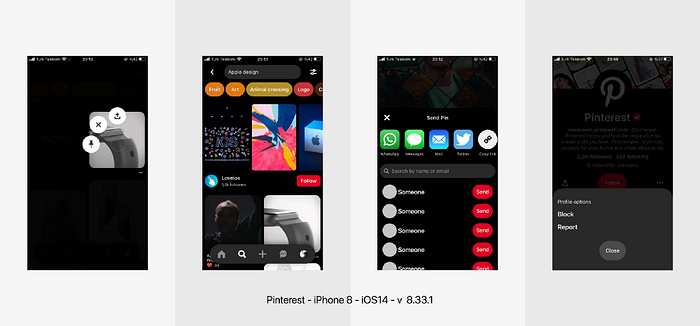
Kullanıcıya bir uygulama kullanırken kontrolün onda olduğunu hissettiren faktörlerden biri eylem sayfalarıdır (action sheets) Bu öğe, kullanıcıya uygulamanın güvenli olduğunu hissettirir. Ve kullanıcının bir eylem alması gerektiği zaman ekranda belirerek kullanıcıyı yönlendirir.
Aynı şekilde kullanıcıyı bilgilendirmek için de görünüm öğesi olan uyarı butonları (alert bar) kullanılır. Benzer şekilde kullanıcıya güven verir ve kontrol sahibi olduğunu hissettirir. Bir eylem gerekiyorsa kullanıcı güvenli şekilde bu eylemi gerçekleştirebilir.
Beğendiğiniz bir görseli paylaşacağınız zaman da görünümlerden yararlanırsınız. Hızlıca fotoğraf göndereceğinizde ya da Safari’den bir web sayfası paylaşacağınızda da görüünmler öğesi olan aktivite görünümleri (Activity Views) ile karşılaşırsınız.
Bir fotoğraf açtığınızda, Books’ta bir yazı okuduğunuzda, maillerinizi kontrol ettiğinizde karşınıza çıkan her örnek görünümün bir parçasıdır.

Yukarıdaki görselde özelleştirilmiş tasarımın görünümlerde pek etkili olmadığını sanabilirsiniz. Fakat size daha anlamlı bir görsel sunayım;

Kontroller
Kontrolleri kullanmak fark etmeden yaptığımız diğer önemli şey. Aslında iPhone’u işlevsel kılan şey kontrollerdir. Kısaca tanımlamak gerekirse ekranda işlevsellik adına ne varsa, genelde orada kontroller görev alır, kontroller kullanılır.
Bir eylem başlattığınızda (switch ile bir şeye izin vermek) ya da eylemi sonlandırdığınızda (yazdığınız maili butona tıklayarak gönderirken) kontroller görev alır.
Kontroller kullanılırken Apple mümkün olduğu kadar sisteme sadık kalınmasını istiyor. Bu nedenle switch, stepper, edit menus (kopyala yapıştır yaparken ekranda beliren öğe) gibi kontroller hep sistem varsayılanlarıdır. Diğer kontrol öğelerinde de değişim azdır.






Hiç yorum yok:
Yorum Gönder
Görüş ve Düşüncelerinizi Bizimle Paylaşmayı Unutmayın.