
UI tasarım dünyasına 2014 senesinde ki trendde tam anlamıyla dahil olmuş bu buton stilinin bence önemi epey fazla. Yeri geldiğinde bir tasarımın ana stillerinde yer alabiliyorken, yeri geldiğinde ise yardımcı rolde yer alıp asıl focuslanmak istediğimiz butonu öne çıkarmakta epey işimize yarıyor.
Ghost buttonlar, dikdörtgen veya belki de kare gibi temel şekli olan saydam ve boş düğmelerdir.Ghost butonlar genellikle çok ince bir çizgi ile sınırlanırken, iç bölüm düz metinlerden oluşur. Çoğunlukla Harekete Geçirici Mesaj (CTA) düğmeleri olarak görünür ve temiz bir görünüm sunar.
Normal durum (solda) ve Odaklanmış durum (Sağda).

Bu butonlar genellikle sayfalardaki geleneksel tıklanabilir butonlardan biraz daha büyüktür ve ekranın ortası gibi belirgin konumlara yerleştirilir. Şık ve etkili, yapıldığında, “flat” görünüme yeni bir dönüş getirirken yüksek kontrastla daha fazla dikkat çektirmek mümkün.Ghost butonlar hakkında genel bilgilere yeteri kadar değindikten sonra isterseniz birde tasarımınıza ve kullanıcı deneyimine neler katabileceğini sıralayalım.
Kolay oluşturulabilir olması (kolaylıktan kasıt, üzerinde çok fazla düşünmeye gerek bırakmaması) : Düz ve sade oluşları ghost butonların sevilmesinde ki en büyük nedenlerden birtanesi sanırım. Yüksek kontrast ile kullanıldığında birçok stile rahatlıkla ayak uydurabiliyor olmasıda ghost buttonu birnevi kurtarıcı haline getiriyor.
Odak noktası olabilir : Ghost butonlar, gözün sayfanın birincil görüntüsüne odaklanmasını sağlamamızda harika bir araçtır. Düzgün seçilmiş ve iyi tanımlanmış kontrastlı ghost button, kullanıcıya ezici bir izlenim vermeden dikkat çekmeyi başarabiliyor.
Ghost Butonlar Harekete Geçirmeli
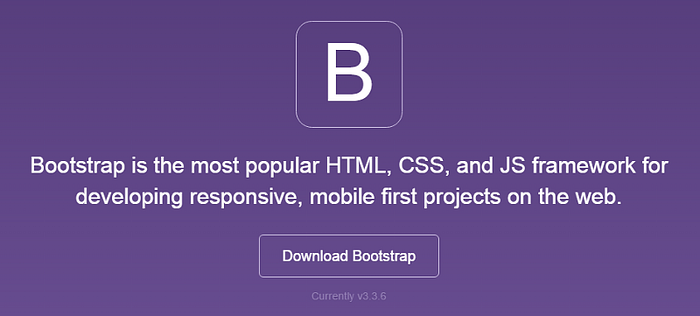
Evet Ghost butonlar kullanıcıyı harekete geçirmeli fakat kullanıcıyı harekete geçirmek için her zaman ghost buton kullanmak iyi bir fikir değildir. Aşağıda ki Bootstrap örneğinde de olduğu gibi, Bootstrap’ın logosu ile aynı stilde olan bir ghost buton başarılı bir tasarım değildir ne yazık ki.

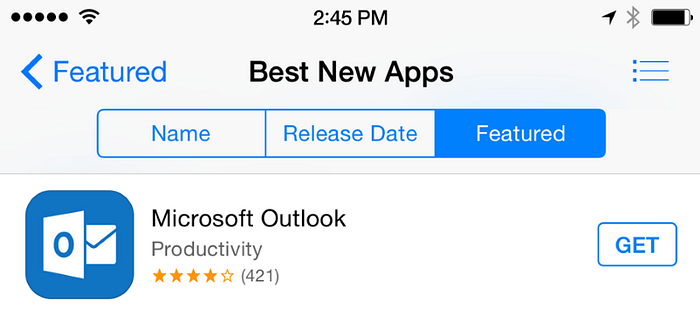
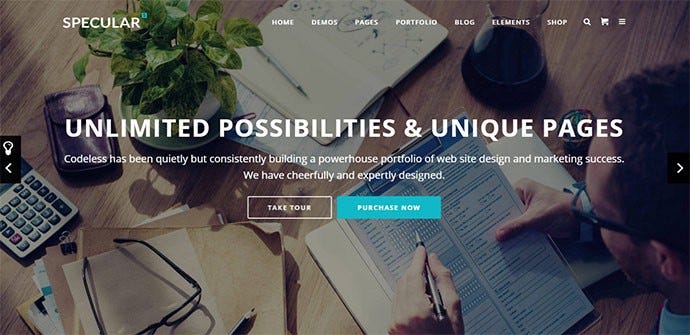
Daha doğru bir kullanım olarak aşağıda ki görseli inceleyebiliriz. Burada normal buton stiliyle aslında kullanıcıya yaptırılması istenen işlem vurgulanmıştır, yani kullanıcı direk olarak “Satın Alma” işlemine yönlendirilmeye çalışılmıştır. Fakat satın alma işlemi kullanıcının dikkatini çekmemesi durumunda, kullanıcı ile olan bağı koparmamak için ghost buton aracılığı ile kullanıcı alternatif işlemlerede yönlendirilmiştir. Burada önemli olan nokta, yaptığımız tasarımda asıl vurgulamak istediğimiz şeyin ne olduğudur. Aynı siteye A/B testi yapılsa idi ve ikinci tasarım Take Tour butonunun normal bir buton stilinde olduğu, Purchase Now butonunun ise Ghost buton olduğu bir tasarım yapılsaydı eminim ki tıklanma ve dolayısında gelen satış işlemleri arasında gözle görülür bir fark oluşacaktı.

Arkaplan Görsellerine Dikkat Edin
Neredeyse yapılan her stile ayak uydurabilen ghost butonların dezavantajlarının olduğu noktalarda değil.Bunlardan birtanesi ve belkide en önemlisi, arkaplanda görsel kullanılan alanlar. Bu alanlarda arka plana gelecek görsellere olabildiğince dikkat etmeliyiz ve bence eğer görsellerin durumu ileride kontrolden çıkabilecek bir haldeyse burada ghost buton kullanmamak en doğrusu olabilir.
Ghost Butonlarda Olabildiğince Anlam İfade Eden Metinler Kullanın
Hayalet düğmesi metni sadece ‘Burayı tıklayın’ veya ‘Kaydet’ den daha karmaşıktır. Bu düğmelerde kullanılan kelimeler açıkça düşünülmeli ve tasarımın geri kalan kısmı ile bağlantılı olarak yerleştirilmelidir.






Hiç yorum yok:
Yorum Gönder
Görüş ve Düşüncelerinizi Bizimle Paylaşmayı Unutmayın.