
Arayüz tasarımında denge
‘Tasarım Prensipleri’ başlığındaki yazımda denge konusuna kısaca da olsa değinmiştim. Bu kez aynı konuyu biraz daha geniş bir çerçeveden anlatmaya çalışacağım.
Her şeyden önce, bir bütünlük sağlanmış, kompozisyonun her kısmına dengeli bir şekilde dağıtılmış öğeler, kullanıcının arayüzle karşılaştığı andaki hissiyatını olumlu yöne doğru çekecektir.
Her şeyin bir bütün olarak görünmesi ve birlikte sorunsuz çalışmasıyla, tasarım öğelerinin, beyaz alanla olan uyumlu görünümü ve hiyerarşik olarak aynı önemde olan ama birbirlerine üstünlük sağlamaya çalışmayan öğeler, doğru bir içerik sunumuna olanak sağlayacaktır.
Tam tersi olduğunu düşündüğümüz durumda ise senaryo şu şekilde gelişecektir: Denge sağlanamamış bir arayüzle karşılaşan kullanıcı ilk andan itibaren kendisini bir kaosun içinde bulacak ve aradığının bu websitesinde olmadığını düşünüp tarayıcı sekmesinin sağ üst köşesindeki küçük sevimli çarpı butonuna tıklayacaktır. Çünkü, tam tabiriyle her biri ayrı telden çalan öğeler, sizin belirlediğiniz önem sırasına göre düzenli bir şekilde değil, kendi aralarındaki mücadele sonrası birbirlerine baskınlık kurmaya çalışan aynı zamanda da kullanıcıyla iletişim kurmayı unutan sevimsiz bir kompozisyon bütünü içinde yer bulacaklardır.
Fiziksel ve Görsel Denge
Denge, fiziksel dünyada sürekli deneyimlendiği için aslında herkesin bildiği ve anlaşılması da kolay bir konu. Sanırım bu konuyu en iyi anlatan örnek de tahterevalli olacaktır.
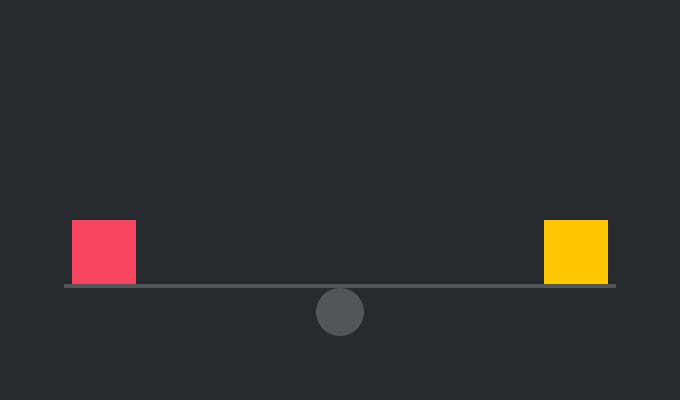
Aşağıdaki örnekte olduğu gibi iki tarafında da eşit büyüklükte ve birbirlerine eşit uzaklıkta bulunan öğeler, tahterevallinin dengeli şekilde durmasını sağlıyor. Birisi saat yönünde diğeri ise saat yönünün tersi yönde güç uygulamasına rağmen, eşit büyüklükte oldukları için denge bozulmuyor.

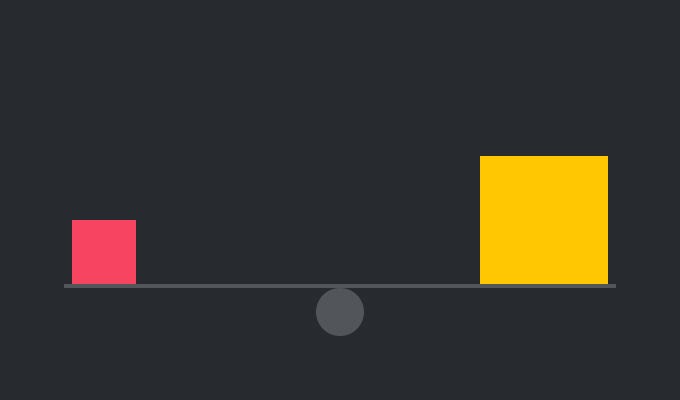
Diğer örnekte ise, ilk andan itibaren sorun fark ediliyor. Soldaki kutu dengeyi sağlayamayacak kadar küçük. Sorunu düzeltebilmek içinse küçük bir müdahalede bulunmak gerekiyor.

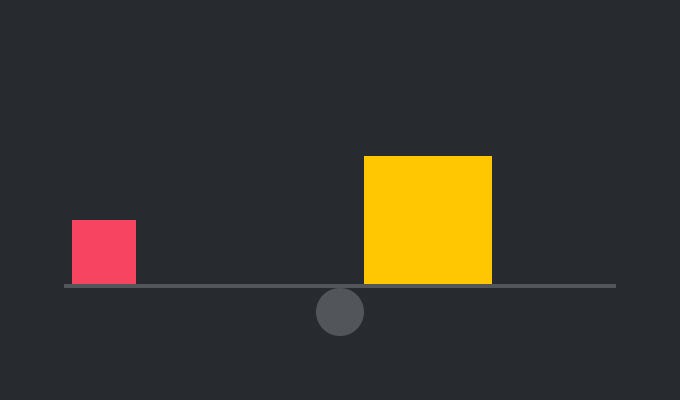
Bunun için de sağdaki büyük olan kutuyu merkeze doğru kaydırarak, asimetrik dengeyi sağlayabiliriz.

Görsel Denge Neden Önemlidir?
Bisikletle giderken dengesini sağlayamayan birinin hazin sonunu hepimiz tahmin edebiliriz. Aslında fiziksel dünyada olduğu gibi dijital ortamda da görsel denge sağlanamadığında sonuç aynı olacaktır. Görsel denge sağlanamadığında, içeriklerin bir kısmının görünmez olması da muhtemel bir sonuç olabilir.
Simetrik Denge

Simetrik Denge, aynı ya da birbirine benzeyen iki farklı görüntüyü merkezin iki farklı tarafına konumlandırıp, aslında bir ayna etkisi oluşturarak elde edilebilir.
Asimetrik Denge

Kompozisyonun iki tarafında eşit olamayan öğeler bulunduğu durumda, asimetrik denge sağlanmış olur. Asitmerik denge, daha fazla görsel farklılık sunmasıyla, simetrik dengeye göre daha ilgi çekici, aynı zamanda da daha karmaşık olacağı için daha zorlu bir süreci beraberinde getirecektir.
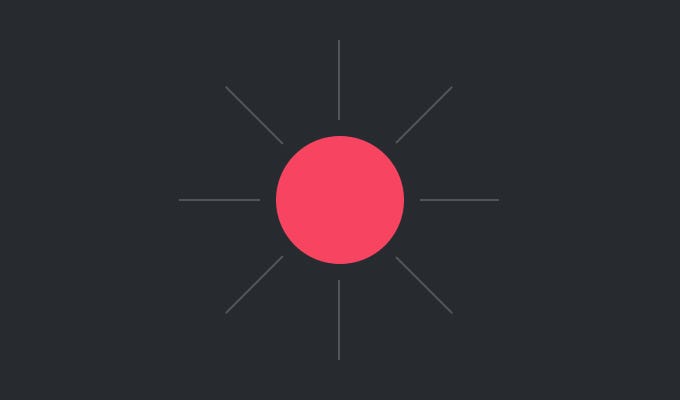
Radyal Denge

Radyal denge, merkezdeki bir öğenin etrafına, diğer öğeleri yerleştirerek ortak bir noktadan yayılıyormuş gibi gösterilerek oluşturulabilir. Bu durumda en önemli nokta, merkeze konumlandırılan güçlü bir öğedir.
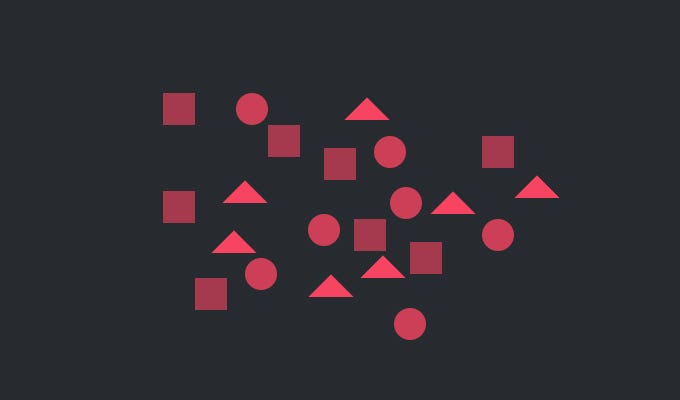
Mozaik Denge

Mozaik denge, eşit görsel ağırlıktaki öğelerin, tekrar eden ve karmaşık bir şekilde konumlandırılmasıdır. Bu tanımdan da anlaşılacağı gibi, kompozisyon bir odak noktası içermeyecektir. Aksine tüm öğeler, bir formu oluşturmaktadır.






Hiç yorum yok:
Yorum Gönder
Görüş ve Düşüncelerinizi Bizimle Paylaşmayı Unutmayın.