
Tasarım Prensipleri: Bölüm 2
Hiyerarşi
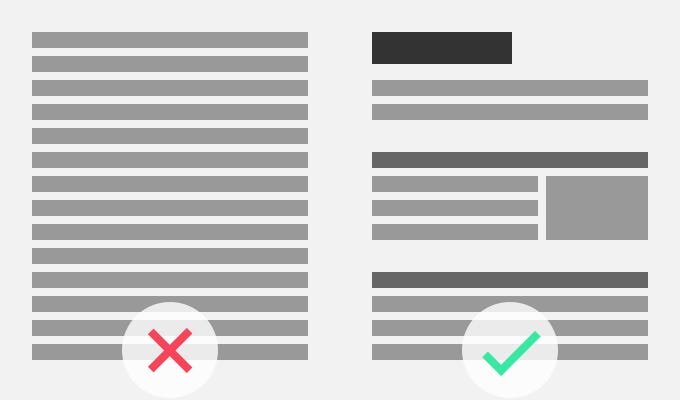
Önem derecesine göre belirlediğiniz farklı alanların kolaylıkla anlaşılabilmesi, hazırladığınız senaryonun kolay deneyimlenebilmesine olanak sağlayacaktır. Bunu sağlamak için de, web sitenizdeki formlar, butonlar ya da diğer ara yüz öğelerinin bir hiyerarşi içerinde yer alması gerekmektedir.
Örneklemek gerekirse; ara yüzde kullandığınız öğeleri, kullanıcıyla kurduğunuz iletişimdeki kelimeler gibi düşünebiliriz. Bir araya getirdiğiniz anlamlı kelimeler cümleleri, cümleler de paragrafları meydana getirecektir. Hazırladığınız ara yüzü deneyimleyen kullanıcı, ilk andan itibaren paragraf kümelerini kolaylıkla ayrıştırabilmelidir. Basit bir farklılık yaratarak, içerikten ayrışmasını istediğiniz alt başlıkları da daha baskın hale getirmek, dikkat çekici olmasını ve kullanıcının aklında bir akış/hiyerarşi oluşmasını sağlayabilir.

Denge
Denge, sadece gerçek dünyada değil dijital ortamda da aynı oranda hayatımızı etkileyen önemli bir etkendir. Doğru şekilde dengeli hazırlanmış bir tasarım, kompozisyonu oluşturan bütünün parçalarından biri gibidir. Eğer oranları birbirlerinden farklı ve dağılımları karmaşık bir şekilde yerleştirilmiş öğelerden oluşan bir tasarım hazırladıysanız, göz önünde olmasını istediğiniz ya da diğerlerinden baskın olmasını istediğiniz öğeler artık görünmez durumda olabilir.
Bu yüzden tasarımı hazırlarken, dengeli bir görünüm elde etmek için, fiziksel dünyadaki gerçekliği göz önünde bulundurmak doğru bir çıkarım olacaktır. Çünkü; fiziksel dünya ile dijital ortam arasındaki denge açısından tek fark, ağırlıktır. Bu benzetmeyi bir örnekle güçlendirmek gerekirse; ağırlıkları birbirlerinden farklı iki nesneyi, kapladıkları alan farklı olan iki arayüz öğesi olarak tahterevallinin iki ucuna yerleştirdiğimizde, biri çok aşağıda yani önemsiz, diğeri ise çok yukarıda ve diğer öğelerinden bağımsız ve kopuk bir şekilde duracaktır.

Matematik
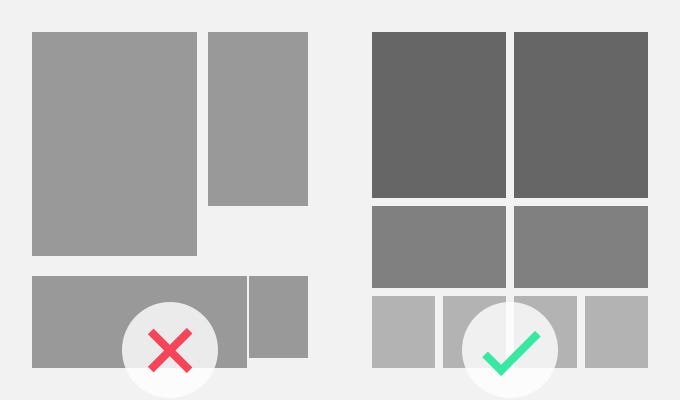
Bu madde, önceki 5 maddede bahsettiğim, bütünlük, beyaz alan, baskınlık, hiyerarşi ve dengenin ortak paydası ve olmazsa olmazı, yani matematiği kapsamaktadır. Oranları, boşlukları ya da hiyerarşiyi oluştururken, sayıları kullanmak, bütünlüğü sağlanmış ve dengeli bir tasarımı beraberinde getirecektir. Bunun için de, grid kullanmak en basit çözümlerden birisi olabilir.
Grid Kullanımı
Grid kullanmanın sizi sınırlandırabileceğini düşünebilirsiniz ama derli toplu duran bir tasarım için belli sınırlar içinde bulduğunuz çözümler, sizi yukarıda yazdığım sonuca ulaştıracaktır. Grid kullanarak, boyutlandırmayı, konunlandırmayı ve hizalamayı her arayüz öğesi için ya da her sayfada aynı tutarlıklıkla devam ettirebilirisiniz.
Ayrıca Bootstrap’in grid kullanarak, tutarlı ve sonuca hızlı ulaşan çözümünü şuradan görebilirsiniz.






Hiç yorum yok:
Yorum Gönder
Görüş ve Düşüncelerinizi Bizimle Paylaşmayı Unutmayın.