
Mobil cihazlar için hangisini seçmeli? Liste mi grid mi?
İçerik gösterim şeklini mobil cihazlar için düzenlemek, masaüstü cihazlara göre daha zordur. Masaüstü cihazlardaki geniş alan kullanımı sayesinde daha fazla oyun alanına sahip olursunuz. Böylece, liste ya da grid tercihiniz, kullanıcının içeriği tüketmesinde mobil cihazlardaki kadar zor bir deneyim sunmaz. Mobil cihazlardaki limitli ekran genişliklerinden dolayı, içerik uzunluğunun yanı sıra, içeriğin görüntülenme şekli de scroll oranına direkt etki eder. Bu noktada içerik türüne göre nasıl bir dizilim yapacağınıza karar verip, kullanıcıların parmak kaslarına daha fazla yük bindirmemekte fayda var.
Gelin, konuyu biraz daha detaylandıralım.
Estetik mi olsun, fonksiyonel mi?
Cevap tabii ki çok basit. “Her şeyin başı kullanıcı” deyip, önceliği fonksiyonaliteye vermek.
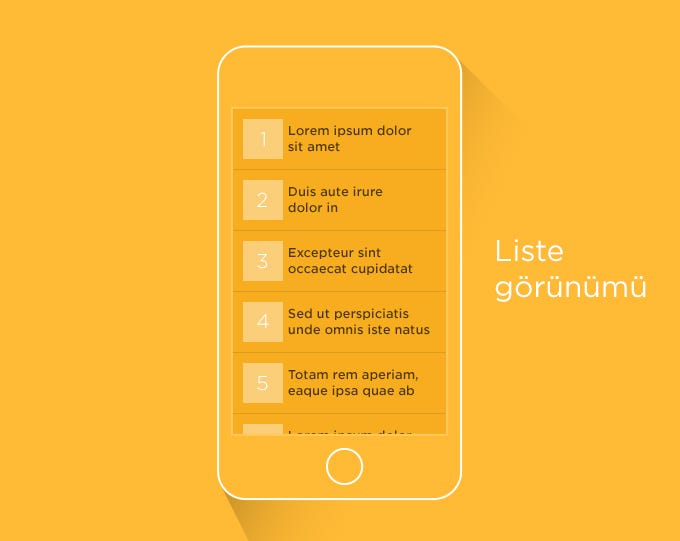
Eğer liste görünümünü tercih ederseniz, metin ağırlıklı, görselin küçük kullanıldığı ya da görsel kullanımının olmadığı bir dizilim yapmış olursunuz. Bu da, metinlerin ön planda olmasını sağlar. Dolayısıyla, kullanıcılar detay sayfasına gitmeden önce içerik hakkında fikir sahibi olur.
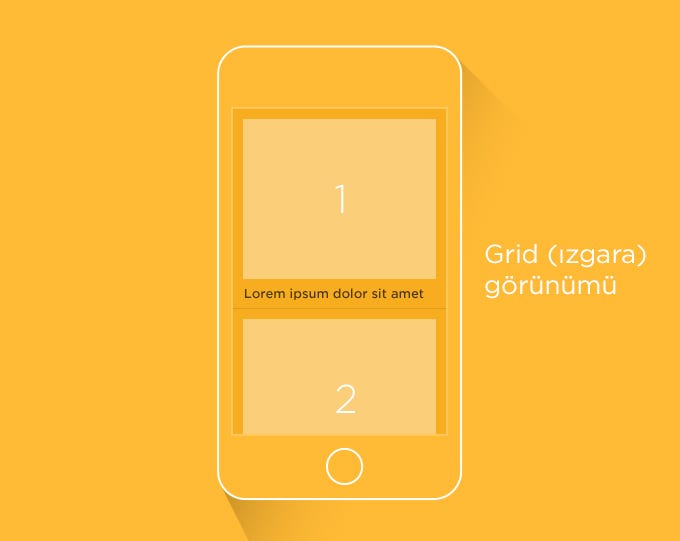
Eğer tercihinizi grid (ızgara) yapısından yana kullanırsanız, görsel kullanımının baskın olduğu, metinlerin kısa tutulduğu bir dizilim tercih etmiş olacaksınız. Burada, kullanıcı seçim yaparken görsellerin aklında bıraktığı izlenime göre karar verecek ve detay sayfasına gitmeden ön bilgi sahibi olamayacak. Grid yapısının başka bir dezavantajı da, ilk başta bahsettiğim gibi uzun sayfalara ve çok daha fazla scroll yapmaya sebep olması.
Örneklerle inceleyelim
Aşağıdaki ilk örnekte içeriğin liste şeklinde gösterimini, ikincisinde ise aynı öğelerin grid (ızgara) görünümüne göre uyarlanmış versiyonunu göreceksiniz. Liste yapısında, görsellere bakmanıza rağmen kısa açıklama metinlerini de okuma ihtiyacı hisseceksiniz ve yapacağınız tercih hakkında daha net bilgi sahibi olacaksınız.


Grid yapısında ise, açıklamalar arka planda kaldığı için, karar aşamasında görseller belirleyici olacak. Net bir bilgi sahibi olamadığınız için bir an önce diğer seçeneğe ulaşmaya çalışıp aradığınızı bulmaya çalışırken, bir anda kendinizi sadece scroll yaparken bulabilirsiniz.

Grid görünümünün de iyi yanları var!
Şu ana kadar liste görünümünün doğru, grid görünümününse yanlış olduğunu ifade ettim ancak; ilk paragrafta da söylediğimi gibi, bu seçim içerik türüne göre değişkenlik göstermelidir.
Örneğin; kıyafet almak isteyen bir kullanıcı, satın alma kararını ürünün ya da ürün modelinin isminden çok, o ürünün estetik değerlerini dikkate alarak verecektir. (Tabii bir de fiyatı var. :) ) Çünkü; kullanıcı satın alma kararınını, aklındaki ürünle telefonda gördüğü görseli karşılaştırarak verecektir. Burada dikkat edilmesi gerekense, kutu şeklindeki içeriklerin kategorilerine göre ayrışmasını sağlamak. Bu sayede kullanıcı aradığına daha rahat ulaşabilir.
Sonuç olarak, yukarıda önerileri göze alarak mobil arayüzü hazırlamak, kullanıcının daha az zamanda daha çok içerik görüntülemesine olanak sağlayacaktır.






Hiç yorum yok:
Yorum Gönder
Görüş ve Düşüncelerinizi Bizimle Paylaşmayı Unutmayın.