
İham veren arayüz tasarımları: Kullanıcı formları
Kullanıcılar neredeyse her web sitesinde veya mobil uygulamada giriş yapıyor, üye oluyor, profil oluşturuyor ya da teklif almak istiyor. Dolayısıyla, kullanıcıları etkileşim esnasında doğru yönlendirmek, hata olasılığını azaltmak, akışı hızlandırmak, okunabilirliği artırmak ve tüm bunları estetik bir arayüzle sunmak gerekiyor.
Uzun süredir kullanıcı formlarının da yer aldığı birçok proje tasarladım. Bu projeler esnasında form arayüz tasarımları arayışındayken incelediğim birçok tasarımcının portfolyosunda hep aynı tasarım pattern’lerinin kullanıldığını fark ettim. Sonuç olarak bu yazımda sizinle, birbirinden farklı konumlandırılmış ve gayet estetik bir görünüme sahip arayüz tasarımlarıdan derlediğim kullanıcı formu alternatifleri koleksiyonumu, tasarımcılarıyla birlikte paylaşacağım.

Ürün tasarımcısı Leo Zakour’un mobil arayüzler için tasarladığı iletişim formu. Kullanıcı formu doldururken hem hangi text alanına veri girişi yaptığını hem de formun yüzde kaçını doldurduğunu görebiliyor. İletişim formunun arayüzü 2 farklı renk kullanımıyla basit tutularak interaksiyonu doğru şekilde kurduğu için kullanıcının kolay odaklamasını sağlıyor. Portfolyosunda da görüleceği üzere, Zakour en küçük detay arayüz tasarımlarında da minimal ilerlemeyi tercih ediyor.

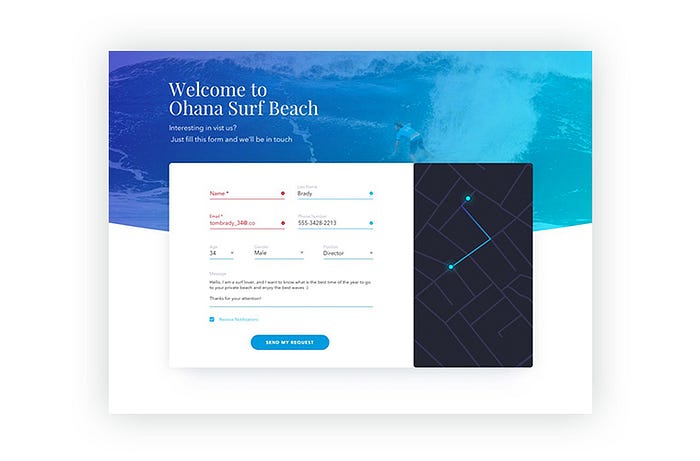
Alex Sailer, stratejik kreatif stüdyo focuslab’da tasarımcı. Modern arayüz tasarımlarına sahip portföyünde TedTodd sigorta firması için tasarladığı, 3 basit adımdan oluşan teklif alma formunu görüyoruz. Beyaz boşluk üzerinde kullanılan diğer tasarım öğelerinden oluşan ve ortaya hizalı bu teklif al formu minimal görünümlü ve 3 renkten oluşuyor. Kullanıcıları mutlu eden türde bir form yapısına ve arayüz tasarımına sahip.

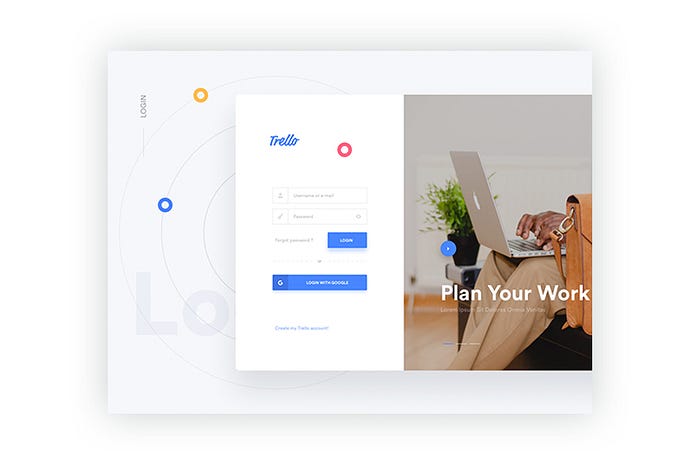
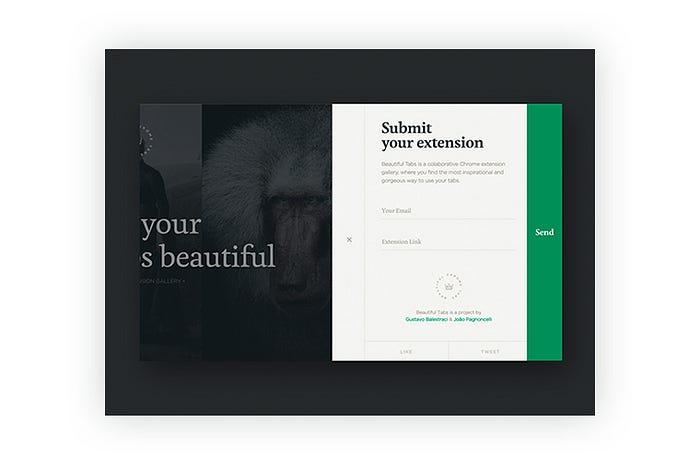
Tasarımcı Darko Mihajlovic portfolyosunda bu minimal formu paylaşırken hemen altına not düşmüş: “Formların sıkıcı olması gerektiğini kim söyledi?” Darko’ya katılıyoruz. Minimal görünüme sahip bu arayüz tasarımını bizlerle paylaştığı için teşekkür ediyoruz. :)

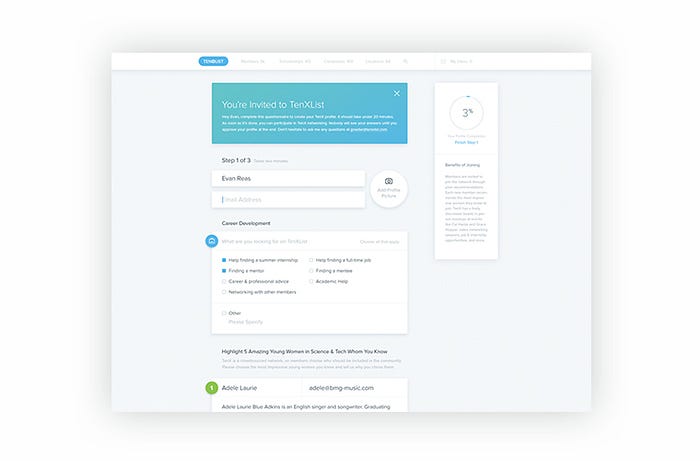
Tasarımcı ve girişimci Bobby Ghoshal yukarıda gördüğünüz kullanıcı formunu, Blue Shield web sitesi için tasarlamış. Arayüz tasarımındaki öğeleri, kullanıcıların sağlık planları üzerinde daha spesifik kontrole sahip olabilmeleri fikrinden hareketle konumlandırmış.
Bu form modülü “Natural Language Form” diye isimlendiriliyor. Bu yaklaşımla ilgili daha detaylı bilgi almak isterseniz şu yazıyı okumanızı öneririm.


OscarHealth’te tasarımcı Josh Long, Oscar’ın web arayüzünü bu yıl yeniden tasarladı. Natural Language Form modülünü kullanıcıya farklı bir arayüz tasarımıyla sunuyor. Form modülünü deneyimlemek için şöyle buyrun: hioscar.com
İlham alabileceğiniz diğer bazı örnekler:











Hiç yorum yok:
Yorum Gönder
Görüş ve Düşüncelerinizi Bizimle Paylaşmayı Unutmayın.