
Alternatif mobil menü önerileri!
Birçok tasarımcı için artık hamburger menü kullanımı geçerliliğini yitirmiş olsa da bu menü tipi mobil arayüzlerde hala popüler. Tüm navigasyon öğelerini en az iki adımla ulaşılabilir biçimde konumlandırmanın en büyük savunması ise mobil cihaz çözünürlüklerinin, menü öğelerini aynı anda konumlandırabilecek kadar yeterli büyüklüğe sahip olmaması.
Cihaz çözünürlükleri elbette sınırlayıcı bir etken fakat hamburger menü kullanımına yönelmenin en önemli sebebi, bilgi mimarisinin göz ardı edilmesidir. Bilgi mimarisi hazırlanmadığında ya da yeteri kadar önem verilmediğinde, tüm menü öğelerinin akıbeti şu cümlenin içinde kaybolmaya başlıyor: “Hamburger menüye atarız.”
Sonuç olarak hamburger menü kullanımı, kullanıcıları her zaman tek bir noktaya yönlendirmeye başlıyor. Bu da kullanımın zorlaşmasına, tüm menü öğelerinin aynı anda, aynı alanda görüntülenmesine ve dolayısıyla kafa karıştırıcı, yavaş bir kullanıcı deneyimine sebep oluyor.
Peki, “Hem mobil olsun hem de hamburger menü olmasın.” dersek nasıl bir kullanıcı deneyimi tasarlamalıyız? İçeriğe göre farklılaşabilecek 4 farklı örnekle bu soruya cevap vermek mümkün. Tabii bu örnekleri tasarlanan deneyimin bir parçası olarak konumlandırabilmek için, yukarıda belirttiğim gibi, bilgi mimarisinin özenle hazırlanması gerekiyor.
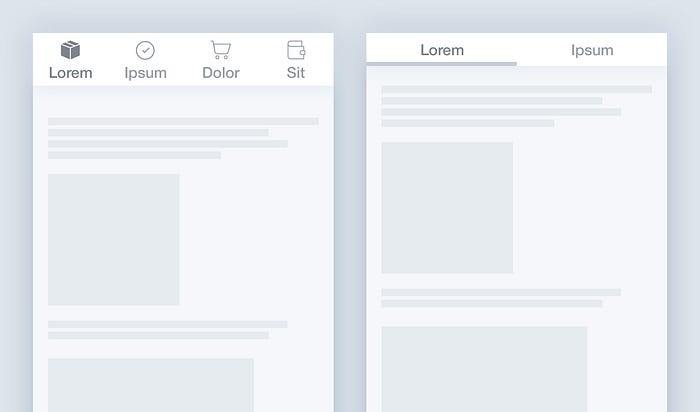
Sekme kullanımı

Sadece metin kullanarak ya da metinleri destekleyici ikonlarla birlikte, hamburger menüde olduğu gibi kategorize edilmiş içeriklerinizi her an görünür şekilde sekmelere yerleştirebilirsiniz.
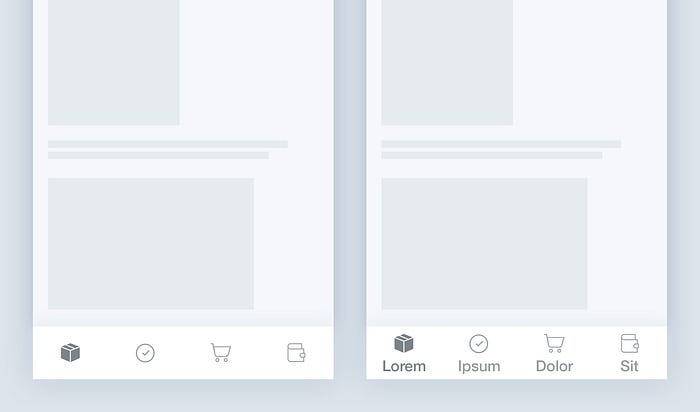
Alt navigasyon

Sekme kullanımıyla neredeyse aynı yapıda olsa da — mobil cihazlardaki baş parmak kullanım oranı göz önünde bulundurulduğunda — kolay erişilebilir olması ve hem iOS hem de Android kullanıcılarının kullanım alışkanlığı edinmiş olmasından dolayı, ekranın alt kısmına sıralanan navigasyon kullanımına ayrıca değinmekte fayda var.
Sekme yapısından farklı olarak ekranın alt kısmında kullanılan navigasyon öğeleri — genellikle — kullanıcının o anda bulunduğu sayfaya göre değişkenlik göstermeyen ana navigasyon öğelerini içermekte. Bu nedenle Anasayfa, Bildirimler ya da Profil gibi kullanıcıların görmeye alışık olduğu ikonlar metin desteği olmadan kullanılabiliyor. Ancak hem bu menü başlıklarının hem de yanlarına eklenen diğer başlıkların sadece ikonla ifade edilmesi, kullanıcıların ilk anda okuyarak değil tahminde bulunarak ilerlemesine sebep olabiliyor. Bu nedenle mümkün olduğunca ikon+metin kullanımıyla ilerlemekte fayda var.
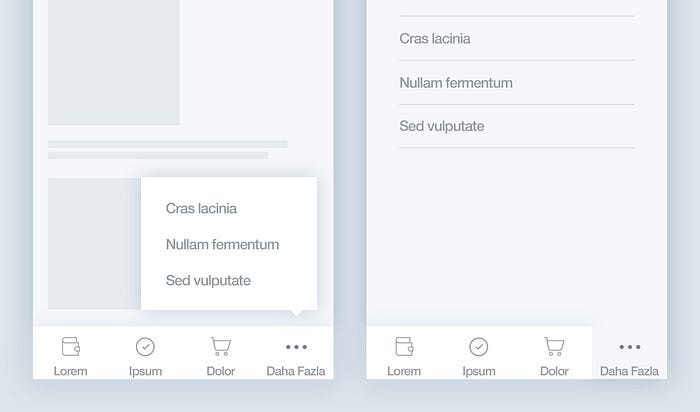
Daha fazlası

Kullanıcıların sıklıkla kullanacağı menü öğelerini açık olarak konumlandırıp daha az kullanılacak olanları “Daha fazlası” seçeneğine ekleleyebilirsiniz. Bunun için pop-up, modal ya da yeni bir sayfa kullanılabilir.
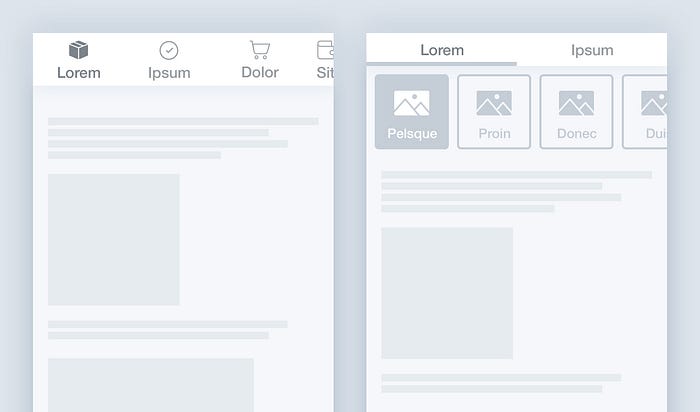
Kaydırılabilir navigasyon

Bu seçenek de aslında “Daha fazlası” ile aynı kurguda. En çok kullanılan menü öğelerini ilk etapta görünür olarak kullanıp diğerleri ekrandan taşırılabilir.
Buradaki en önemli nokta ise, kullanıcıların ekranın dışında da menü öğesi bulunduğunu anlayabilmesi için, son öğenin yarısının görünür, diğer yarısının ise ekranın dışına taşacak şekilde görünmez olarak konumlandırılmasıdır.
Ek not: Arama çubuğu
Arama, hazırladığınız websitesi ya da uygulamanın önemli bir işlevi olarak konumlandırılmışsa, her an görünür ve hızlıca erişilebilir olmalıdır.
Arama alanını hamburger menüye gizlemeden, bir butonla ulaşılacak şekilde ya da ekranın üst kısmında yer alan bir metin kutusu olarak konumlandırabilirsiniz. “Neden ekranın altında değil de üst kısmında?“ diye soracak olursanız; kullanıcılar arama yaptıktan sonra aradığı kelimeyi üstte, arama sonuçlarını da hemen altında görüntülemiş olurlar, diyebilirim. Böylece arama sonuçları, başlık ve içerik aşama sırasına göre görüntülenmiş olur.
Deneyimi içerikle birlikte kurgulayın
Sonuç olarak, SHERPA Blog’daki pek çok yazıda da değinildiği gibi, hamburger menü başarısız kullanıcı deneyimini beraberinde getiren bir kaçış noktasıdır. Arayüz, içerik olmadan lorem ipsum kullanılarak hazırlandığında, içerik olsa dahi bilgi mimarisi çalışması yapılmadığında, kusurlu bir kullanıcı deneyimi hazırlanmasına sebep olacaktır.
Bu nedenle, önce içerik çalışmasını yapıp sonra wireframe ve arayüz tasarımına geçmek tasarlayacağınız deneyiminin iyi ya da zengin olmadan önce sağlıklı doğmasını sağlar.






Hiç yorum yok:
Yorum Gönder
Görüş ve Düşüncelerinizi Bizimle Paylaşmayı Unutmayın.