
10 adımda tasarım sürecinizi iyileştirin
Tasarım, ilk bakışta görsel bir süreç gibi algılansa da bütün olarak işlevsellik ve etkinlik gibi önemli fonksiyonları bünyesinde barındırıyor. Bu yazımda, tasarım sürecini müşteriyle yapılan ilk görüşmeden, yazılım geliştirmeye kadarki tüm aşamalarda daha hızlı ve daha verimli hale getirebilecek belli başlı adımları birlikte inceleyeceğiz.
1. Bilgi akışını maksimum seviyede tutun
Projenin henüz başlangıcında; müşterinizden aldığınız brief sonrasında, iki tarafın da birbirini net olarak anladığını düşünebilirsiniz. Ancak brief ne kadar açık olursa olsun, hatta defalarca fikir alışverişinde bulunsanız da müşterinizin aklındaki stil ve kurguyu tam olarak anlayamamış olabilirsiniz.
İşe bu şekilde başladığınızda, ilk sunuma kadar başınıza geleceklerden habersiz mutlu mesut çalışabilir, fakat müşterinize gösterdiğiniz ilk ekran ya da sayfa ile büyük bir şok yaşayabilirsiniz. Bu şekilde küçük küçük kalp krizleri geçirmemek için brief sürecinde, hem müşterinizden örnek çalışmalar isteyebilir hem de tüm konuşulanlardan yaptığınız çıkarımlara göre örnek çalışmalar gösterip orta noktada buluşabilirsiniz.
2. Personaları tanıyın
Hazırladığınız tasarımı hangi profildeki kişilerin kullanacağını bilerek çalışmaya başlayın. Bu, işin kapsamını netleştirerek ilerlemenizde, kullanıcıların zorlanacağı kısımları tespit etmenizde ya da kullanacağınız arayüz stilinin netleşmesine kadar, sonradan değişme potansiyeli olan kısımları önceden görmenizi sağlayacaktır.
3. Proje hedefi hakkında bilgi sahibi olun
Aslında burada da durum personalardan çok farklı değil. Hem müşteriniz, hem de sizin için hedefin net olması, tüm süreç boyunca gideceğiniz yolda, önünüze çıkabilecek taşlardan daha yolun başındayken kurtulmanızı sağlayacaktır. Hedef tanımlamak, elbette ki %100 sorunsuz bir süreç yürütmek için tek başına yeterli değil ancak riskleri azaltmanız için ciddi şekilde fayda sağlayacaktır.
4. Klasör yapınızı oluşturun
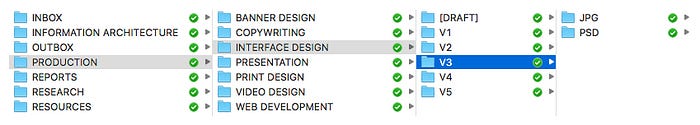
Şablon olarak hazırlayacağınız ve tüm projeleri kapsayan bir klasör yapısıyla, hem müşterinizden gelecek dokümanları hem de kendi hazırladığınız/hazırlayacağınız dokümanları düzenli şekilde dosyalamak “acaba ne, neredeydi?” diye dakikalarca masaüstü klasörlerinizde gezinmenizi, dokümanlarınızı silinmesinin ve dolayısıyla müşterinizden gelen sunum vb. dokümanları tekrar istemenizin önüne geçecektir.
Burada önemli bir başka konu ise, versiyon almak ve klasör/doküman isimlendirmelerine önem vermek. Örneğin, internetten bulduğunuz görseller arasından birisini açmak istiyorsunuz fakat tüm dokümanlar tek bir klasör içerisinde ve versiyon, doküman tipi ya da tarihe göre kategorize edilmemiş. Bu durumda yapmanız gereken tek bir şey var: Tek tek tüm görselleri açmak ya da önizlemesini bakarak bulmaya çalışmak.

Bunun yerine hem doküman tiplerine göre, hem de sizin belirleyeceğiniz alt kırılımlara göre bir kategorizasyon yapmanız, tüm karmaşadan kurtulup aradığınızı hızlıca bulmanızı sağlayacaktır.
5. Akışları oluşturun
Proje hakkında yeterli bilgi seviyesine ulaştıktan sonra, bilgi mimarisine bağlı olarak, sayfa içerisindeki öğelerin konumlandırmalarında detaya inmeden taslak sayfalar oluşturmakta fayda var. Buradaki amaç, projeye kuş bakışı bakabilmek ve gözden kaçma ihtimali olan sayfaları tespit ederek sağlıklı bir akış oluşturmanın ön çalışmasını yapmak.

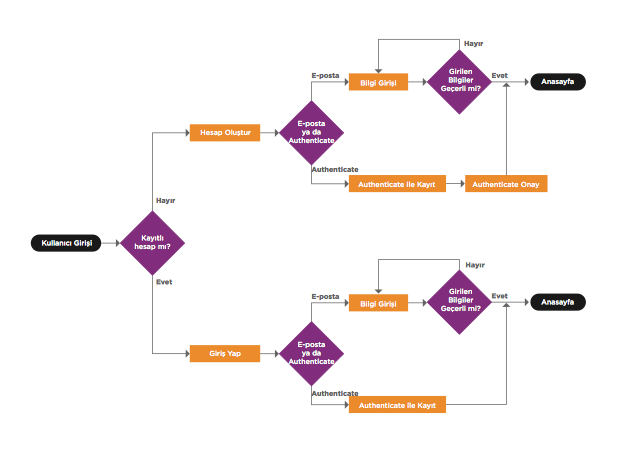
Taslak sayfalardan yola çıkarak, kullanıcıların hangi sayfaya nereden geldiğini, bulunduğu sayfada aldığı aksiyonlarla hangi sayfalara erişebileceğini belirlemek içinse, akış şemaları oluşturabilirsiniz. Akış şeması nedir, nerelerde bulunur diyorsanız da, şuradan okumaya başlayabilirsiniz.
6. Moodboard oluşturun
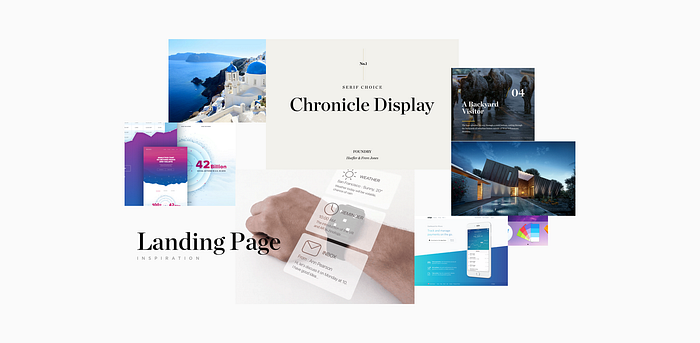
Tasarım sürecinin en zevkli kısımlarından birisi olan moodboard aşamasında, önceden topladığınız ve ilham alabileceğiniz çalışmaları bir pano şeklinde hazırlayarak, çalışma arkadaşlarınızla tartışabileceğiniz, tasarım süreci boyunca dönüp tekrar bakabileceğiniz aynı zamanda müşterinize de göstererek tasarım öncesinde fikir sahibi olmasını sağlayabileceğiniz bir çalışma yapabilirisiniz.

Bu aşamadaki ham fikirleri yazılım geliştiriciyle da paylaşarak hem proje kısıtlarına göre uygulanabilirlik hakkından fikir alışverişinde bulunabilirsiniz hem de yazılım geliştirme için ön çalışma yapılmasını sağlayabilirsiniz.
7. Taslak tasarımlar oluşturun
Tüm bu çalışmalardan sonra, Photoshop, Sketch ya da başka bir tasarım aracını açıp, çat diye tasarımları tamamlamak ne yazık ki mümkün değil. Bu çalışmanın amacı genel stil algısı ve tasarım hakkında fikir sahibi olmak ve takım arkadaşların geri bildirim almak olduğu için, en ince detayına kadar, piksel piksel bir çalışma yapmak zaman kaybı olacaktır.

Renk alternatiflerini, yazıtiplerini, oluşturduğunuz moodboard’daki stilleri -tabii ki kendi tasarım stilinize göre düzenleyerek- birlikte görebilmek için diğer sayfalardaki arayüz öğelerini de göz önünde bulundurarak taslak çalışmanızı hazırlayabilirsiniz. Elbette tek seferde bir çalışma oluşturmanız mümkün olmayacak ve birazcık deneme yanılmayla doğru sonuca ulaşabileceksiniz.
8. Düzenli tasarım dokümanları oluşturun
PSD ya da Sketch içerisindeki her bir katmana, her klasöre hatta klasör gruplarına isim vermek, zaman kaybına neden olacak zor bir iş gibi gözükebilir. Ancak isimlendirme ve gruplandırma yapılmamış dokümanlar hem ilk çalışma sırasında hem de daha sonra gelebilecek revizyonların uygulanması sırasında karmaşık yapısından dolayı çileden çıkmanıza neden olabilir.
Ayrıca hazırladığınız PSD’leri başka bir tasarımcının da kullanabileceğini ve en önemlisi yazılım geliştiricinin de aynı PSD üzerinde çalışacağını düşünürsek, düzensiz olarak hazırladığınız PSD’ler, hem yazılım geliştiricinin hem de sizin sürekli (evet, yine aynı soru) “acaba ne, neredeydi?” sorusuna cevap bulmanızı gerektirecek ve ekstra efor harcamanıza neden olacak.
9. Stil rehberi oluşturun
Ekranları ya da sayfaları tamamladıktan sonra, arayüzde yer alan öğelerin, bu öğelerin alternatif durumlarının, tipografi kullanımının, renk kullanımının, hata ve onay mesajlarının tek bir dokümanda toplanmasıyla; hem bir kural seti oluşturmak hem de farklılık gösteren senaryolarda ne gibi değişiklikler olduğununun bir yerden görüntülenmesi, özellikle yazılım geliştirme sürecinin hızlanması açısından olmazsa olmazdır.
10. Konsept tasarımları geride bırakın
Son olarak, özellikle Dribble’daki özenle seçilmiş fotoğraflarla hazırlanan, tasarımcıların istedikleri noktalara bulanıklık verebildiği, okunmasa da stil olarak güzel gözüken ancak; kullanılabilirlik kriterlerine uymayan tek sayfalık “kusursuz” konsept tasarımların gerçek bir web sitesi ya da uygulamada kullanılamayacak olduğunu unutmamak gerek diyerek atarlı bir şekilde yazımı sonlandırıyorum.






Hiç yorum yok:
Yorum Gönder
Görüş ve Düşüncelerinizi Bizimle Paylaşmayı Unutmayın.