
Navigasyon tasarımında sık yapılan 4 hata nedir?
Kullanıcılar bir web sitesinde ya da bir uygulamada sayfalar arasında geçiş yapabilmek için sıklıkla navigasyon alanını kullanırlar. Dolayısıyla bu alan, kullanıcıların hazırladığınız deneyimi ne kadar hızlı ya da ne kadar yavaş deneyimleyeceğine doğrudan etki etmektedir. Aşağıda belirttiğim navigasyon tasarım hatalarından kaçınmak, kullanıcılara akıcı bir deneyim sunmanızı mümkün kılacaktır.
1. Belirgin olmayan seçili öğe
Kullanıcılar, menüde bir alana tıkladıktan/bastıktan sonra, o alanla ilgili geri bildirime ihtiyaç duyarlar çünkü; menüden başka bir alana ulaşmak istediklerinde ya da menüye bakarak hangi sayfada olduklarını öğrenmek istediklerinde efor harcamadan aktif alanı görmek isterler.
Seçili menü öğesinin gösterilmemesi, gösterilse de düşük renk kontrastına sahip olması ya da diğer menü öğelerinden ayrışmayan bir stilde hazırlanması, kullanıcıların site hiyerarşisinde nerede olduklarını anlamalarını zorlaştıracaktır.

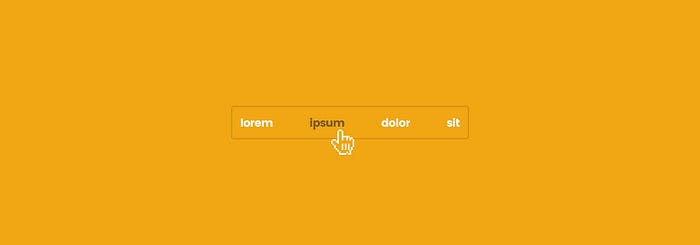
Bu konudaki en iyi (kötü) örnek apple.com sanırım. Yukarıdaki görselde hangi ana menü öğesinin seçili olduğunu anlamak oldukça zor.
Dolayısıyla diğer menü öğeleriden ayrışmayan, silik olarak hazırlanan seçili menü öğesi ilk anda hangi sayfada olunduğunun anlaşılmamasına sebep olacaktır.
Bu durumun önüne geçmek için;
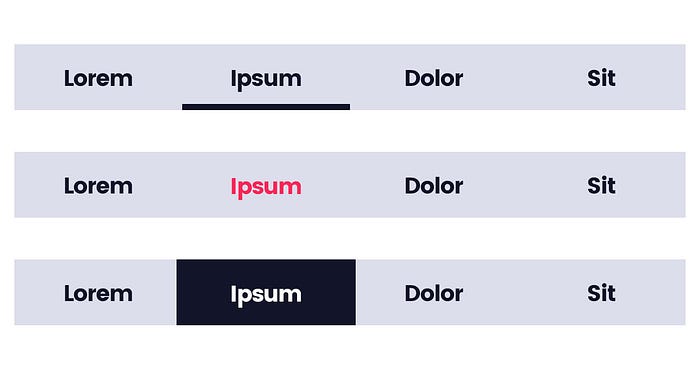
- Baskın alt çizgi kullanımı
- Diğer menü öğelerinden farklı ve zemin rengi ile birlikte düşünüldüğünde okunabilir bir font rengi ya da
- Arka planı blok halinde farklılaştırılmış bir seçili menü öğesi tasarlamak yeterli olacaktır.

2. Seçili olmayan öğelerdeki düşük renk kontrastı
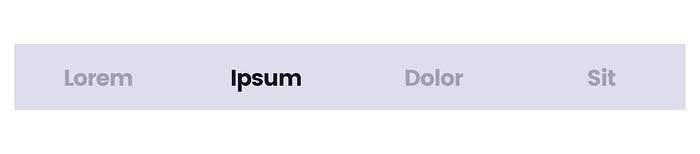
Burada ise ilk maddenin tam tersi bir durum söz konusu. Seçili öğeyi öne çıkarmak yerine diğer öğeleri arka plana itmek, minimal bir görünüm elde etmek isterken okunabilirlikten ve işlevsellikten ödün vermekle sonuçlanıyor.

Sadece menü öğelerinde değil tüm arabirim öğelerinde düşük kontrast pasif öğe stili olarak kullanıldığı için, burada da seçili olmayan öğelerin basılmayacak/pasifmiş gibi algılanmasına sebep olacaktır.
3. Sadece metin alanının tıklanabilir olması
Menü öğelerinin etrafında yer alan boşlukların tıklanabilir olması gerekmektedir. Aksi durumda, kullanıcılar sadece metin alanının üzerine geldiğinde menü öğesine basabilecekler. Tüm alanı buton olarak kullanmak daha az dikkat gerektireceği için kolay bir kullanım sağlayacaktır.
4. Hover’ı olmayan menü öğeleri
Seçili öğenin aktif olarak gösterilmesiyle birlikte, diğer öğelerin de üzerine gelindiğinde ilk maddede bahsettiğim gibi kullanıcılara bir geri bildirim vermek gerekmektedir.
Menü öğelerine hover özelliği verdiğinizde, bu alanın tıklanabilir olduğu daha kolay anlaşılacaktır. Buradaki önemli nokta, üzerine gelinen öğenin hover stili ile seçili öğe stilinin birbirlerinden farklı olması. Her iki stilin aynı olması, kullanıcıların mouse’u menü üzerinde çekerek aktif alana tekrar bakması gibi uzun bir yol izlemesine sebep olacaktır.
Sonuç olarak, bu küçük ipuçlarını uygulamak, kullanıcıların bir web sitesi ya da uygulamada ilk ve en çok kullanma potansiyeli olan navigasyon alanlarını iyileştirmenizi, dolayısıyla da daha iyi bir deneyim tasarlamanızı sağlayacaktır.






Hiç yorum yok:
Yorum Gönder
Görüş ve Düşüncelerinizi Bizimle Paylaşmayı Unutmayın.