
Kod yazmaya başladığım ilk dönemlerde Notepad++ kullandım ama kod yazma konusunda pek faydasını göremedim ve Visual Studio Code kullanmaya başladım. Visual Studio Code ile kod yazmaya başladığım zaman anladım ki VsCode bize eklentileri yardımıyla çok fazla destek sağlıyor. Bugüne kadar kullandığım eklentileri sizin içinde derlemek istedim.
Kite AutoComplete AI Code
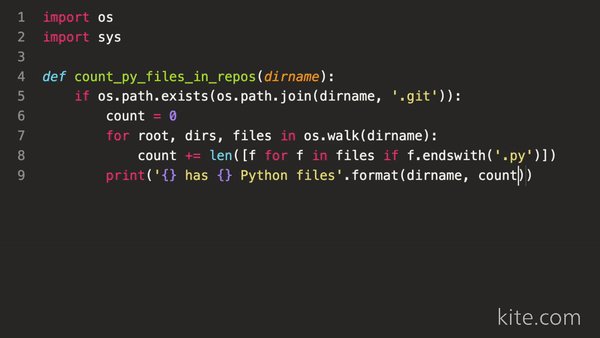
Yapay zeka hayatımıza yavaş yavaş giriyor. Kite, yapay zeka tabanlı bir kod yazma yardımcısı olarak kullanılıyor. Tuş vuruşlarımızdan yola çıkarak doğru bilgileri karşımıza çıkarmayı sağlayan bir VsCode eklentisidir. Bizlere kodlarımızı yazarken büyük zaman kazançları sağlıyor. Aynı zamanda bizlere kod dokümanlara ulaşmak için kolaylık sağlıyor. Destek verdiği diller: Python, Java, Go, PHP, C/C#/C++, Javascript, HTML/CSS, Typescript, React, Ruby, Scala, Kotlin, Bash, Vue ve React. En çok sevdiğim eklentilerden birisi haline geldi.

Auto Rename Tag
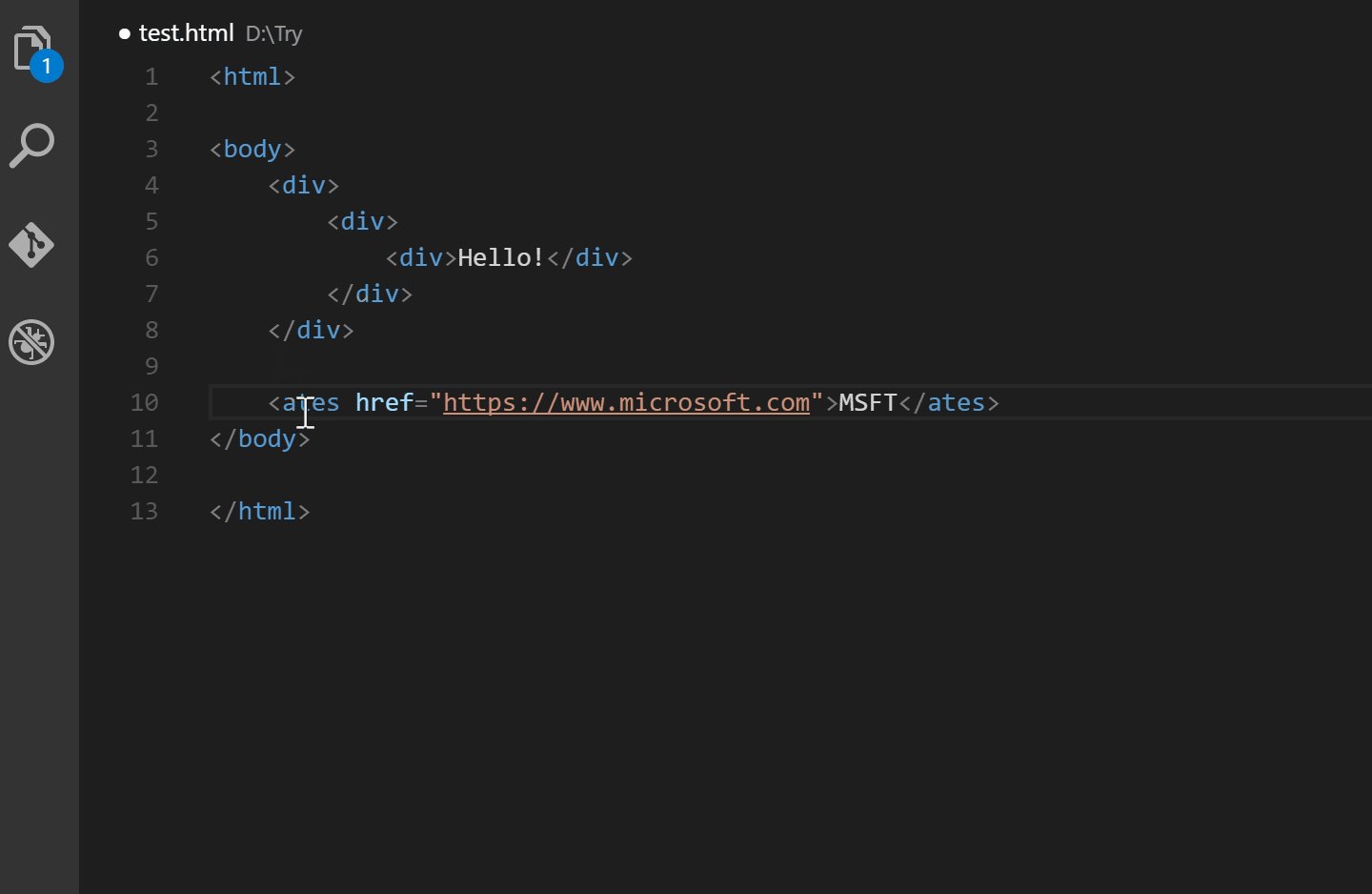
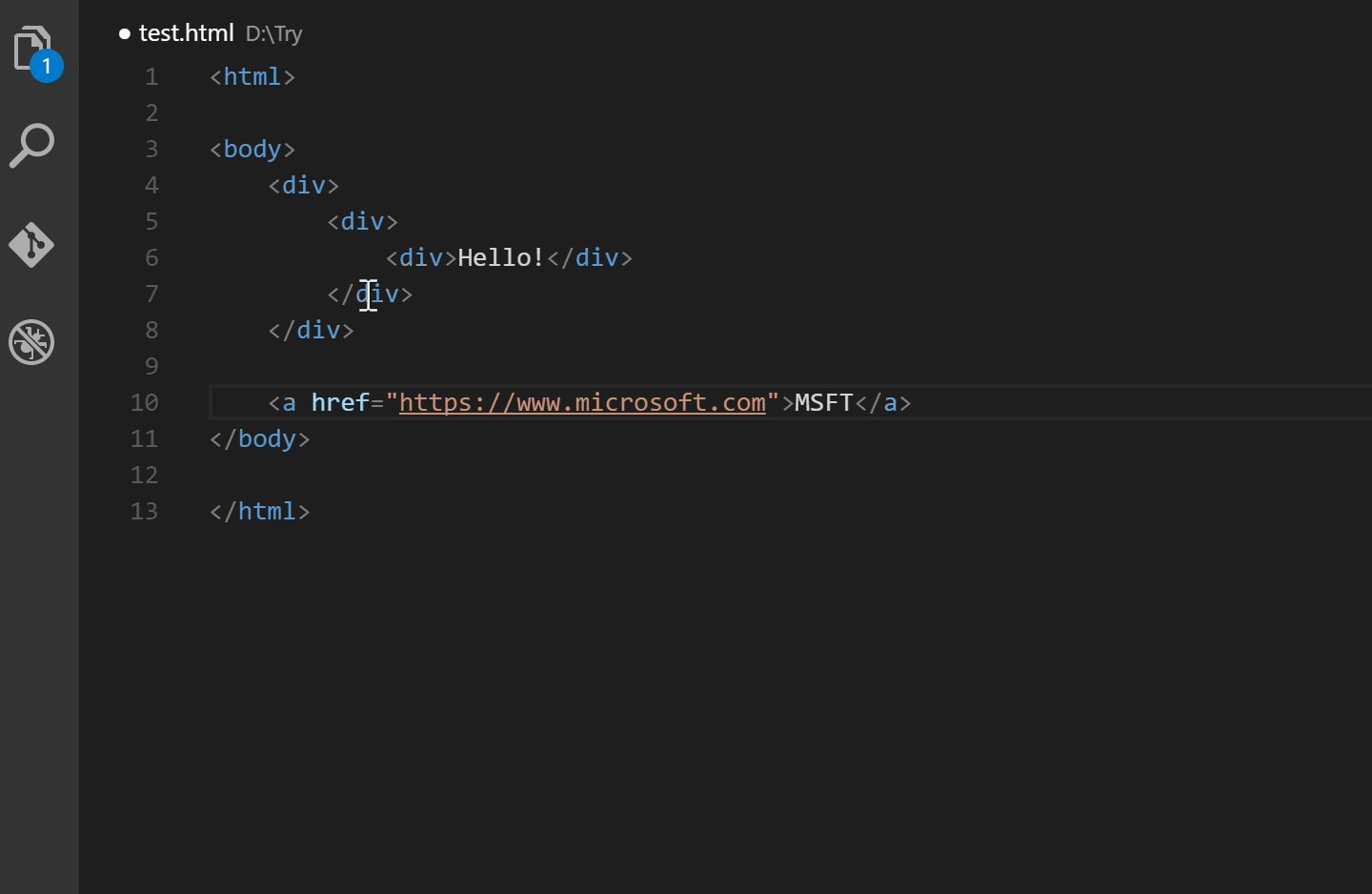
HTML / XML etiketlerini otomatik olarak yeniden adlandırmamızı sağlıyor. Açılış etiketini veya kapanış etiketinden birini değiştirdiğimiz zaman diğer etiketi de kendinden değiştiriyor. Bu sayede tek seferde bir etiketin hem açılış hem de kapanış etiketini düzenleme olanağı sağlıyor.

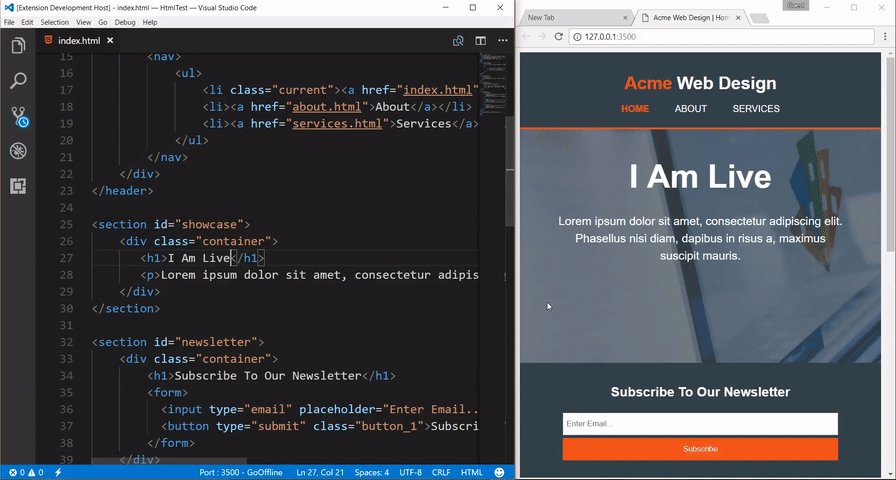
Live Server
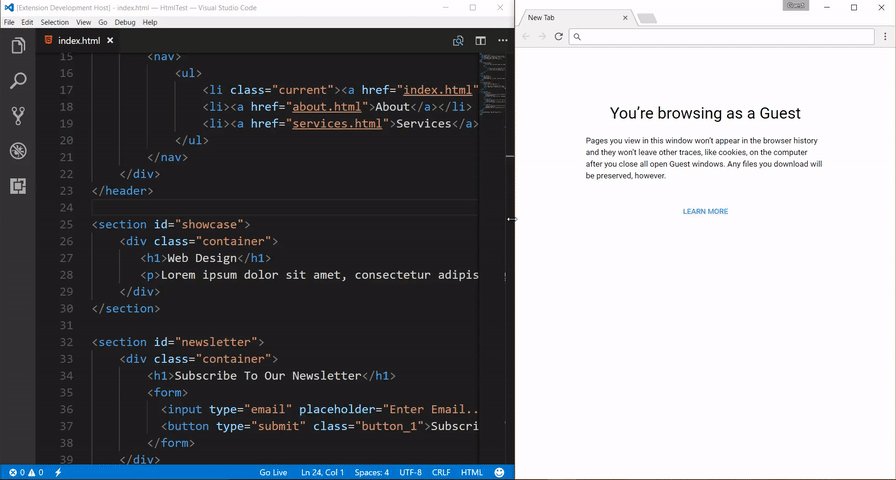
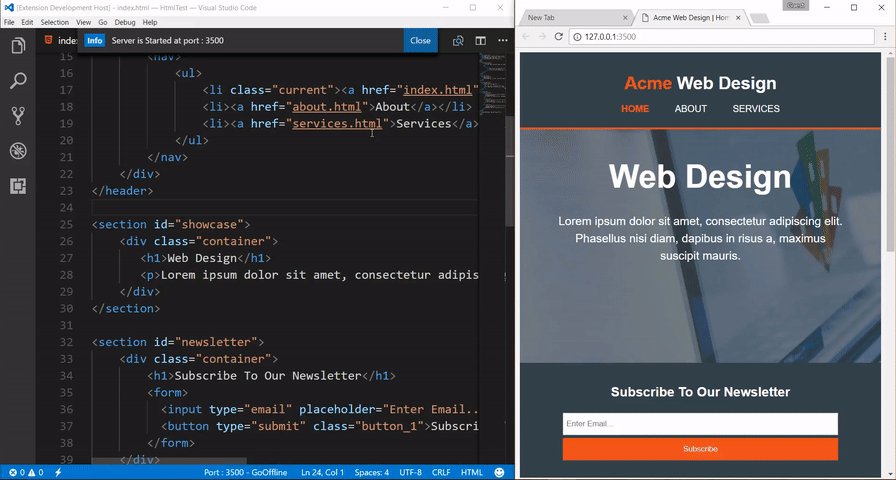
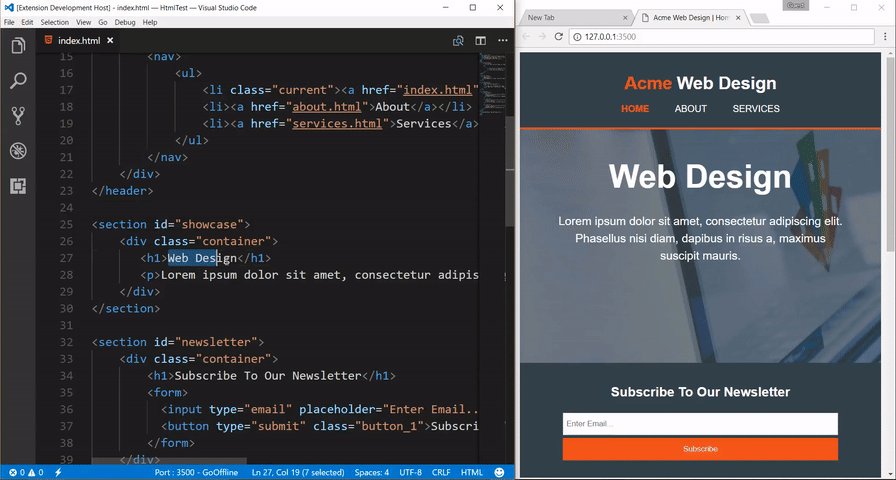
Yaptığınız HTML/CSS çalışmalarını test etmek için local server kurmamızı sağlayan bir eklentidir. Her yaptığımız değişiklik kaydedildiği an sayfada güncellenir. Tekrar tekrar yeniden başlatmamızı önler.

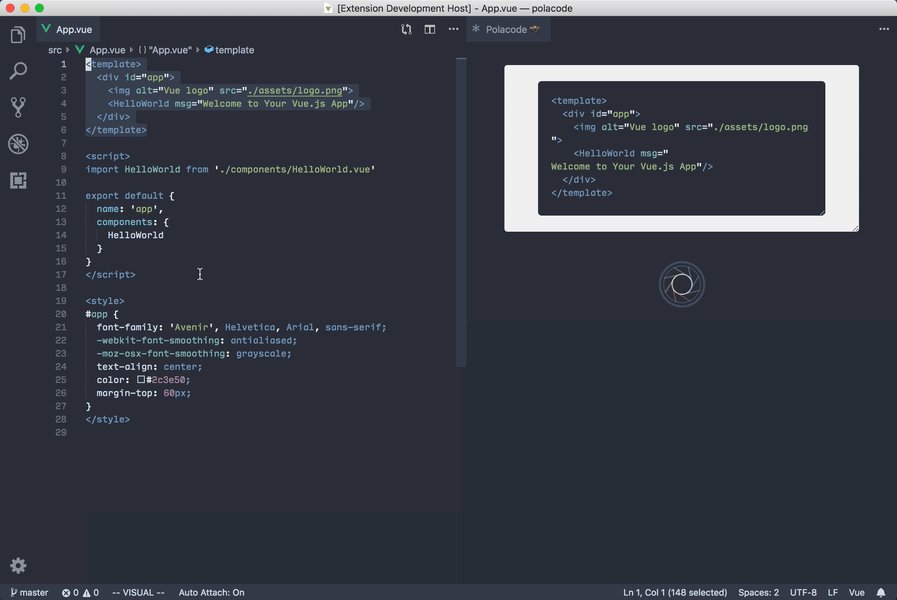
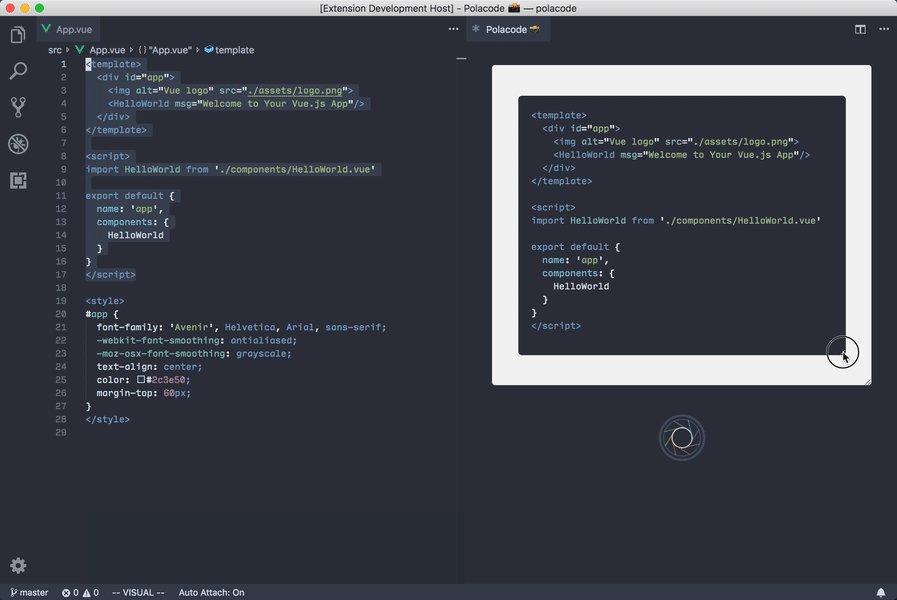
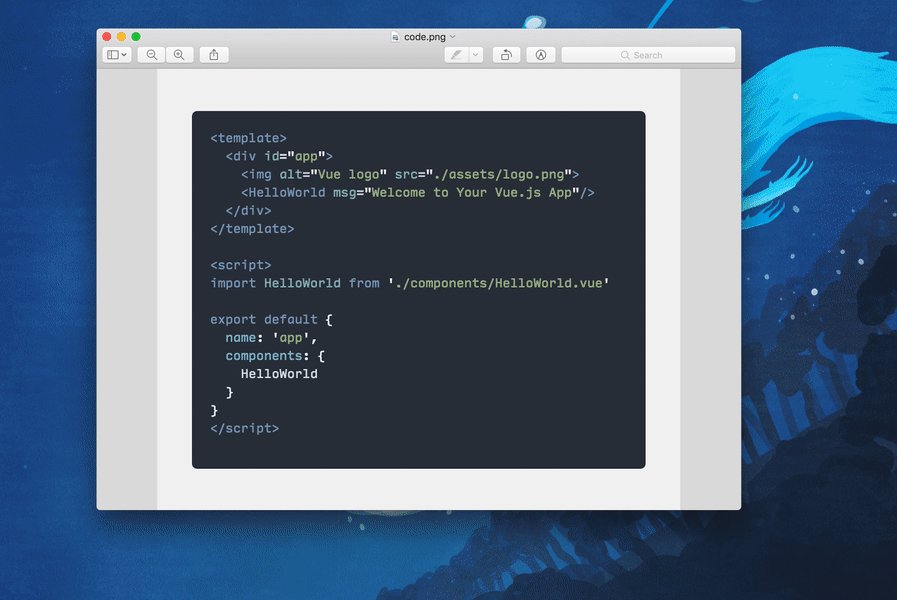
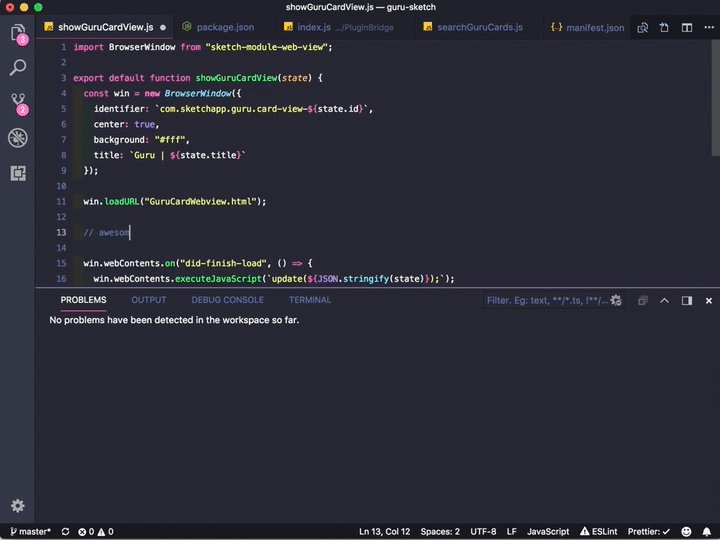
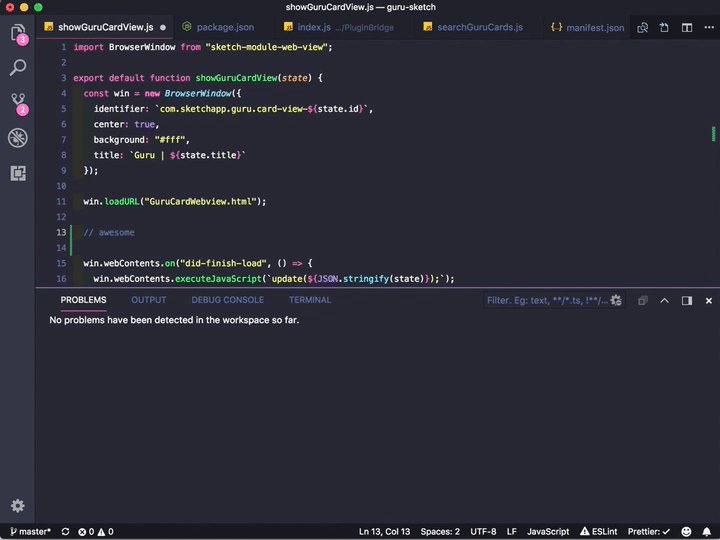
Polacode
Polacode, yazdığımz kodları resim haline çevirmemizi sağlayan bir eklentidir. Bu sayede kodlarımızı resim olarak başkalarıyla rahatlıkla paylaşabilme imkanı sağlıyor.

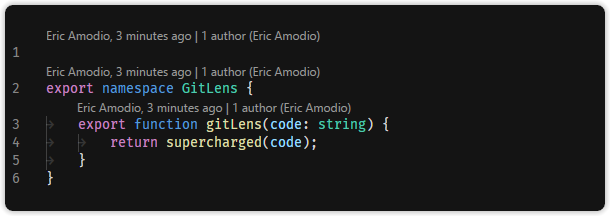
GitLens
GitLens, kodlarımızı daha iyi anlamanıza yardımcı olan bir eklentidir. Eğer büyük bir proje ekibiyle çalışıyorsanız kod bloğunun kim tarafından, neden ve ne zaman değiştirildiğine rahatlıkla görmemizi sağlar.

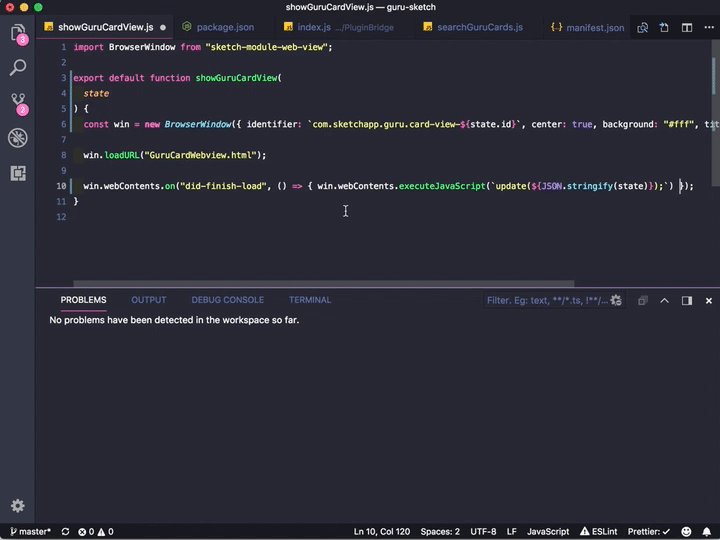
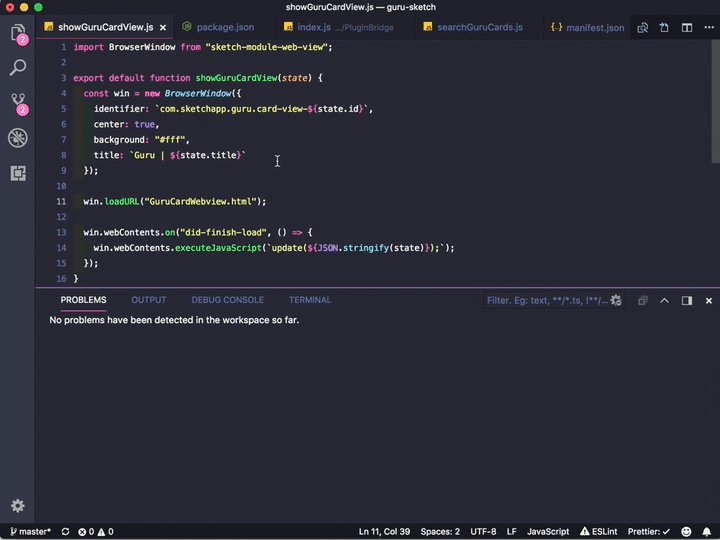
Prettier
Kodlarımızın daha okunaklı olmasını sağlayan bir eklentidir. Daha kolay ve daha hızlı bir şekilde tüm JS ve CSS belgelerimizi biçimlendirmeyi mümkün kılmaktadır.

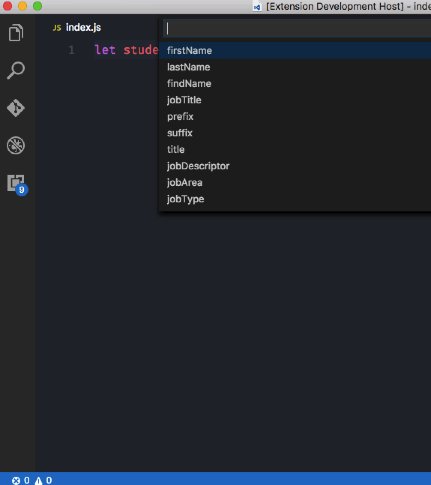
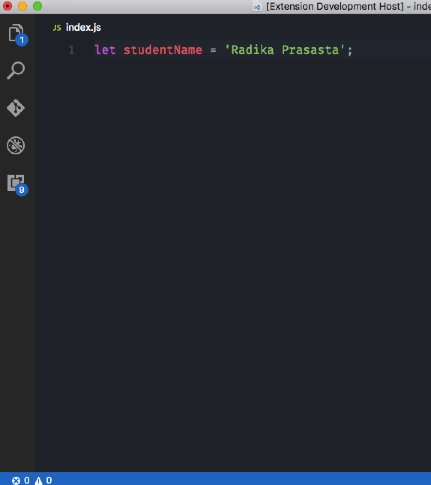
Faker
Faker, JavaScript kitaplığını kullanarak yer tutucu verilerini hızla ekleme olanağı sağlıyor. Rastgele isimler, adresler, resimler, telefon numaraları veya klasik Lorem Ipsum paragraflarını oluşturma imkanı sağlamaktadır.

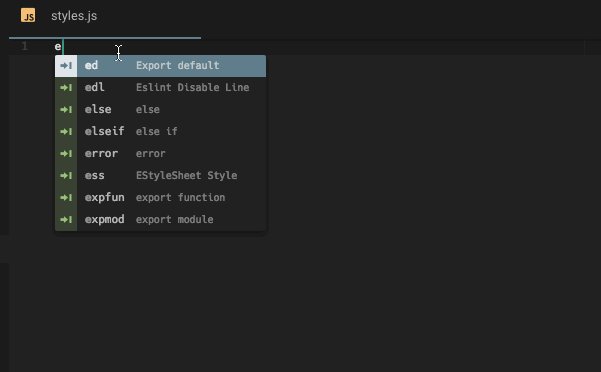
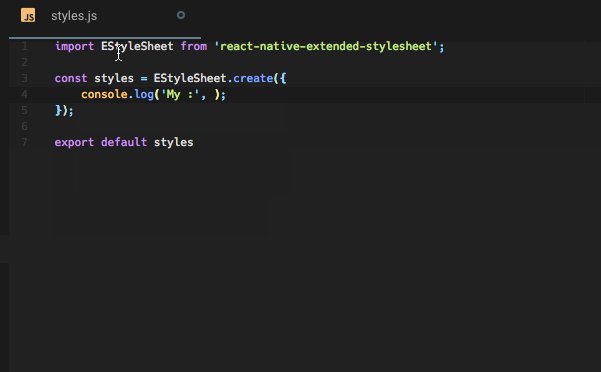
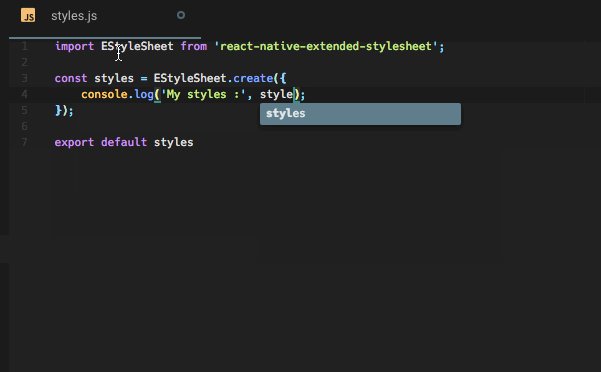
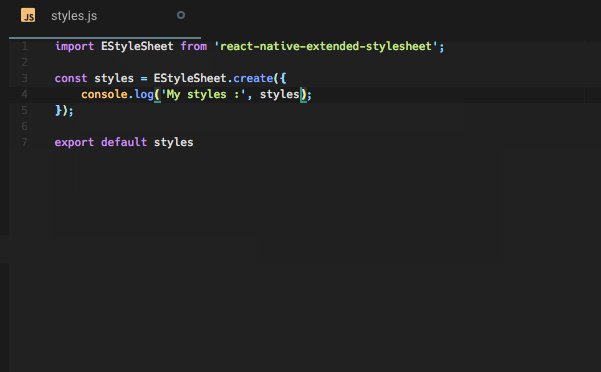
ES7 React/Redux/GraphQL/React-Native snippets
Kod yazarken bazı kod bloklarını sık sık tekrarlarız. Snippet özelliği sayesinde kod bloklarını kolayca üretebilme imkanı sağlıyor. Bu eklent, React/Redux/GraphQL/React-Native için sık kullanılan snippet’ler içermektedir. Kısayol bir kısaltmaya karşılık gelir. Örneğin, “imp→ import moduleName from ‘module’ ” kodunu üretir. Kısaltmayı yazdıktan sonra CTRL+Space yaparak snippet seçimi yapabilirsiniz.

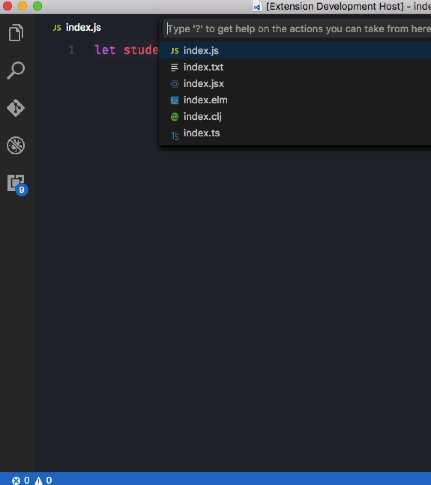
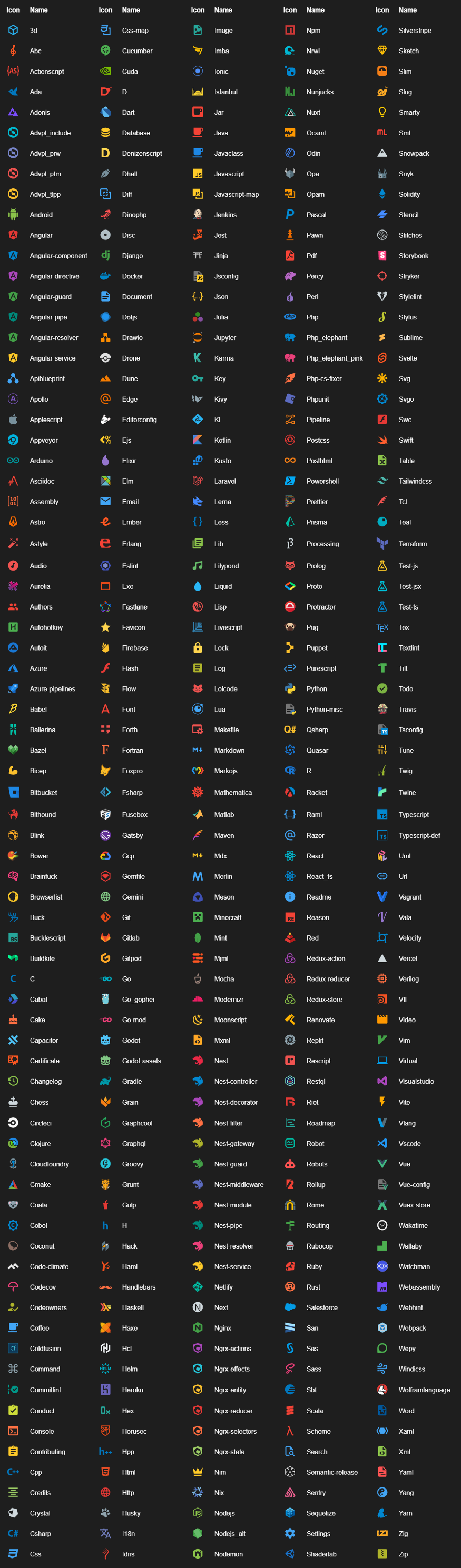
Material Icon Theme
Bu tema sayesinde ikonlarınızın daha anlaşılır bir biçimde gösterilmesini sağlar. Her uzantıyı ekledikten sonra ona uygun logonun gelmesi daha anlaşılır hale getiriyor.








Hiç yorum yok:
Yorum Gönder
Görüş ve Düşüncelerinizi Bizimle Paylaşmayı Unutmayın.