
Web Geliştirici Yol Haritası
Web Geliştirme, yazılım geliştirmenin sektörde en çok aranan alanıdır. Fakat web geliştirme teknolojilerinin sürekli güncellenmesi, alternatiflerinin olması bu alana yeni başlayan insanların nereden başlayacağı hususunda aklını bir hayli karıştırmaktadır. Bu yazımda sizlere gerçekçi bir bakış açısıyla nereden başlamanız gerektiğini ve nasıl ilerleyebileceğinizi güzel bir rehber şeklinde sunmaya çalışacağım. Buradaki yol haritasını kişisel görüşlerime göre oluşturduğumu yazıya başlamadan önce belirtmek isterim...
- Teknolojiden Teknolojiye Atlayan Öğrenci Profili
Web geliştirme veya yazılım geliştirme sektörüne girmek isteyen insanlar çevrede, sosyal medyada, youtube üzerinde, Udemy ve diğer eğitim platformlarında birçok teknoloji görüyorlar ve nasıl ilerleyeceklerini bilseler bile çevre etkisinden uğraştıkları teknolojiyle ilgili henüz adam akıllı bilgi sahibi olmadan başka bir teknolojiye geçmeye çalışıyorlar. Eğer kendilerini uyaran birisi çıkmazsa, bu süreç 6 ay — 1 sene belki de daha uzun sürebiliyor. Süreç sonunda ise aslında hiçbir şey öğrenememiş olarak zamanlarını harcıyorlar.
Tavsiye : Yazılım sektöründe çalışan kişilerin iyi oldukları alanda günlerini, aylarını, yıllarını harcadıklarını unutmamak gerekiyor. Bir alanda başarılı olabilmek için üzerinde birkaç ay çalışmak yetmeyecektir. Eğer bu sektörü önemsiyor ve kendinize bu sektörde yer edinmek istiyorsanız, belli bir alanda yoğun mesai harcamalısınız. Yani, burada size vereceğim tavsiye , kanalize olmak.
2. Acelecilik Hissi Yaşayan Öğrenci Profili
Birinci maddeyle kuvvetli ilişkisi olan öğrenci profili. Öğrenci çevre etkisiyle her şeyi bir an önce öğrenmeye çalışıyor ve acele ediyor. Acele ettiği için üzerinde çalıştığı bir konu var ise (örneğin : Interfacelerin önemi ve doğru yerde soyutlama için kullanımı) tam öğrenmeden diğer konulara ilerliyor.
Tavsiye : Bir şeyi öğrenmede acele ederseniz belki ilerlediğinizi zannedeceksiniz. Ancak içinde bulunacağınız durum sadece yerinizde saymak olacak. Acele etmeden öğrendiğiniz konuların üzerinde durmak, farklı bakış açıları için farklı yazılar okumak ve dokümantasyon okuma becerinizi geliştirmenizi geliştirmenizi öneririm.
3. İngilizce Öğrenmekten Kaçan Öğrenci Profili
Yazılım sektöründe İngilizce bilmenin önemini herkes biliyor ancak bazı öğrenciler Türkçe kaynakların yeteceğini düşünerek bu konunun üzerine düşmüyor ve İngilizce öğrenmekten kaçıyorlar.
Kafa Yormadan Öğreneceğini Sanan Öğrenci Profili
Burada sadece Udemy kurslarıyla yetinen öğrenci profilinden bahsediyorum. Maalesef, çoğu öğrenci sadece video eğitimlerde gösterilenlerle yetinip ilerlemeye çalışıyor.
Tavsiye : Sadece yazılım sektöründe değil herhangi bir konuda güvenilir yazılı kaynakları okumadan, teknik kitaptan beslenmeden ve bir konu üzerinde ciddi mesai harcamadan o konuyu derinlemesine öğrenmek mümkün olmuyor. Ayrıca, yukarıda bahsettiğim ellerini kirleterek proje yapmak mevzusu çok önemli. Öğrenci küçük büyük ayırt etmeden uğraştığı teknolojiyle ilgili mutlaka proje yapmalı. Projeyi gerçekleştiremese bile, projeyi gerçekleştirme sürecinde bol bol araştırma yapacağı için birçok konuda yavaş yavaş tecrübe kazanmış oluyor.
5. Hata Almaktan Korkan ve Demoralize Olan Öğrenci Profili
Şu bir gerçek ki, programlamanın büyük bölümü hatalardan öğrenilir. Çoğumuz, bir programı kurarken , geliştirme yaparken tonlarca hata alıyoruz. Bu öğrenci profili ise, özellikle yeni bir teknolojiye başlarken tonlarca hata alıyor ve yavaş yavaş pes ediyor.
Tavsiye: Öncelikle, hata almanın ve hatalarla boğuşmanın yazılım geliştirmenin doğal ve gerekli bir süreci olduğunu bilmeniz gerekiyor. Bir teknolojiye aşina olmaya çalışırken onlarca hata alacaksınız belki de. Ancak hatalar için kafa yorar ve hataların sebebinin ne olduğunu anlamaya çalışırsanız, bir süre sonra alacağınız hata sayısı gittikçe azalacak. Burada birincil amacınız hatayı çözmek değil, hatanın sebebini anlamak olmalı.
Aslında buraya eklemek istediğim daha birçok öğrenci profili var. Ancak bu mevzuyu şimdilik burada bitirmek istiyorum. Artık hazırsak bir web geliştiricinin yol haritası rehberine başlayabiliriz.
Web Geliştirme alanını seçtiniz. Sıfırdan başlasanız bile aşağıdaki adımları izlerseniz bu alanda sağlam bir şekilde ilerleyebilirsiniz.
Programlama Öğrenmek
Eğer programlama hakkında hiçbir bilginiz yok ise, web geliştirmeye girmeden önce programlamayı basit bir dil ile öğrenmeye başlamanızı öneririm. Bunun için benim önerim Python veya Ruby olacaktır. Python’ın kültürü yeni başlayanlar arasında daha yaygın olduğu için, ben Python öneriyorum. Değişkenler, Karar Yapıları, Döngüler, Fonksiyonlar gibi tüm programlama dillerinde ortak bulunan yapıları öğrendikten sonra web geliştirme ile ilgili sürece başlayabilirsiniz.
Kod yazma becerinizi geliştirmek için; https://www.hackerrank.com/ sitesindeki alıştırmaları öneririm.
Front-End, Back-End , Full-Stack Geliştirici Kavramları
Önce bu kavramlara basitçe bakalım. Front-End (ön yüz) bir web uygulamasından son kullanıcının gördüğü kısımdır. Örneğin, medium.com sitesinde sizin gördüğünüz tüm bileşenler, bir butona basıldığında başka bir bileşenin açılması, sayfanın tasarımları, client-side validation işlemleri, yani kısacası ön tarafta gördüğünüz her kısmın geliştirilmesi Front End’e aittir. Back-End (arka yüz) bir web uygulamasında Front-End tarafından gelen istekleri karşılayan ve uygulamanın veritabanı işlemleri, validasyon, loglama gibi alanlarının geliştirildiği ve son kullanıcının görmediği kısımdır. Bu tabirler genişletilebilir ancak şimdilik yeterli olduğunu düşünüyorum. Full Stack geliştirici ise bir web uygulamasının hem front end hem de back end kısmının geliştirilme sürecinde bulunan geliştiricilere verilen bir isimdir.
Bu yazıda hem front end hem de back end geliştiricilerini hedeflediğimden iki alanda da yol haritası hazırlamaya çalışacağım. Ayrıca yazı sonunda sizlere daha ileri seviyelere gitmeniz için gerekli yönlendirmeleri yapacağım.
HTML, CSS
HTML (HyperText Markup Language)ve CSS(Cascading Style Sheets) front end geliştiriciler için olmazsa olmaz 2 dildir. Bu diller, programlama dilleri değil markup ve stilleme dilleridir. Kabaca bahsetmek gerekirse, HTML bir websitesinin iskeletini oluşturan etiketleri barındırır. Ancak HTML tek başına yeterli değildir.
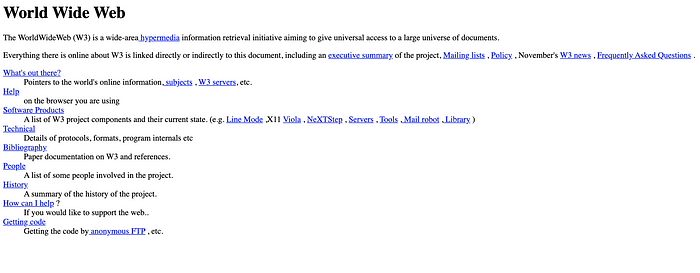
Şimdi aşağıdaki web sitesini inceleyelim. Sadece HTML ile oluşturulan websiteleri aşağıdaki gibi bir görünüme sahiplerdir.

Kaynak : http://info.cern.ch/hypertext/WWW/TheProject.html
HTML dilini geliştiren Tim Berners Lee’nin oluşturmuş olduğu ve dünyanın ilk websitesi olan bu websitesi günümüzde hala aktif. Sadece HTML ile oluşturulmuş bu sitenin sadece linklerden, başlıklardan ve yazılardan oluştuğunu görüyoruz. Peki bizim o gördüğümüz muhteşem sitelerin arayüzleri için başka hangi dili bilmemiz gerekiyor ?
Bunun için HTML’in kardeşi olan CSS’i bilmemiz gerekiyor. CSS, bir websitesindeki HTML etiketlerini şekillendirmemizi, stillerimizi ve sayfa düzenlerimizi oluşturmamızı sağlayan bir dildir. Yani, bir websitesinde HTML ve CSS bizim arayüzlerimizi oluştururlar.
Şimdi burada bir dipnot düşelim. Bu yazıyı okuyan bazı geliştiriciler FrontEnd, bazıları BackEnd , bazıları ise Full Stack Geliştirici olmak istiyor olabilirler. Güzel ve arayüz tasarımları yapmak için bu dillere hakim olabilmek uzun zaman alabilir. Burada bu dillerdeki özelliklerin hepsine hakim olmaktan bahsetmiyorum. Dilediğiniz bir tasarımı gerçekleştirebilmenin ciddi bir mesai harcamayı gerektirdiğini belirtiyorum. İleride Front End geliştirici olarak çalışacaksanız HTML ve CSS’e daha fazla yoğunlaşmalısınız.
CSS Kütüphaneleri
Günümüzde, özellikle arayüz tasarımını kolaylaştırmak isteyen Full Stack web geliştiricilerin imdadına yetişen bazı CSS kütüphaneleri bulunuyor. Bunlardan bazıları Bootstrap, Materialize ve Semantic UI olarak sayılabilir. Bu CSS kütüphanelerinin sunduğu Flexbox, Grid yapıları ve hazır birçok class’ı kullanarak arayüz tasarımlarınızı gerçekleştirebilirsiniz. Tabii ki, burada şu soru karşımıza çıkıyor ? “O zaman CSS öğrenmeye gerek yok mu ?” .
Bu kütüphaneler her ne kadar iyi olsa da kapsamlı ve eşsiz arayüzler oluşturma konusunda yetersiz kalabilir. Ancak, Bootstrapi projenizde kullanıp aynı zamanda bize sağlanan yapıları CSS ile özelleştirerek devam edebilirsiniz. Bu kütüphaneleri öğrenmek tabii ki zorunlu değil, ancak öğrenmenizi tavsiye ederim. İlk olarak Bootstrapi öğrenme ile işe koyulabilirsiniz.
JavaScript
HTML ve CSS öğrendikten sonra sıra JavaScript Programlama Dilinde.
JavaScript, websitelerinde kullanıcı etkileşimini artırabilmek için ortaya çıkmış bir programlama dilidir. Ancak JavaScript, son senelerde yeni yazım standartlarının gelmesi (ES6+) ve NodeJs ortamının ortaya çıkmasıyla hem frontend hem de back endde kullanılmaya başlanan bir dil konumuna geldi. JavaScript’in BackEnd tarafında kullanımından bahsetmeden önce JavaScript tarafında bilinmesi gereken konulardan bahsedeceğim.
Eğer Modern JavaScript’i öğrenmek istiyorsanız aşağıdaki konuları öğrenmenizi tavsiye ederim.
- JavaScript Dom Manipulasyonu ve Dom Eventleri
- ProtoType Yapısı ve ES6 Class Yazım Standardı
- Asenkron İşlemler, (CallBack, Promise, Async,Await )
- Fetch API
JavaScriptte yukarıda bahsettiğim konularda tam olarak bilgi sahibi olduktan sonra yolumuza devam edebiliriz.
FrontEnd Teknolojileri
Bu kısımdan önceki kısımda bahsettiğim teknolojileri öğrendiğinizi varsayarak devam etmek istiyorum. Günümüzde yaygın olan JavaScript frameworkleri ve kütüphaneleri React, Vue ve Angular olarak karşımıza çıkıyor. Öncelikle, web geliştirme alanına yeni yönelen birisinin çok fazla teknoloji kıyaslaması ve savunuculuğu yapmasını doğru bulmuyorum. Çünkü, yeni başlayanlar bu teknolojiler arasında sürekli kıyaslama yapıyor ve en nihayetinde bir türlü karar veremiyor. Şu konuda yeni başlayanlara hak veriyorum. Çok fazla teknoloji var ve kendilerini sektörde iyi yere getirecek bir teknolojiyi seçmeye çalışıyorlar. Ancak burada yeni başlayanlara şöyle güzel bir haber vermek istiyorum. Bu teknolojilerden herhangi bir tanesine başladığınız ve öğrendiğiniz zaman diğerine geçmek çok kolay olacak. O açıdan , teknoloji karşılaştırması yapmadan öğrenmek istediğiniz bir teknolojiyi seçerek devam edebilirsiniz. Dilerseniz daha sonra başka bir teknolojiye geçersiniz. Burada size şununla başlayabilirsiniz gibi bir önerim var ancak sizi bu konuda etkilemek istemiyorum.
BackEnd Teknolojileri
Front End geliştirici olarak kalacaksanız bile ben yine de biraz BackEnd konusunda bilgi sahibi olmanız gerektiğini düşünüyorum. İster Back End geliştirici olun, isterseniz de FrontEnd geliştirici olun, bu konuda sevdiğiniz alana yönelmeniz gerektiğini düşünüyorum. Tabi siz eğer yeni başlıyorsanız ikisinden birini seçmek konusunda yine kararsız kalacaksınız. O yüzden kariyerinize yön vermeden iki alanda da biraz geliştirme yaparak kendinizi keşfetmeniz gerektiğini düşünüyorum.
Back End konusunda karşımızda çok fazla seçenek çıkıyor. Python, Php, Go, Ruby, NodeJS ,Java ve Spring Ekosistemi,.Net Core vs. Bu seçenekler daha da uzayabilir. JavaScript Front End kütüphanelerini ve frameworklerini öğrendiğiniz süreçte JavaScript biliyor olduğunuz için Node ortamına geçip Back End kodlayabilirsiniz. Ancak ilerleyen süreçte BackEnd ortamında ilerlemek istiyorsanız Java ve Spring Ekosistemi ve .Net Core ortamları OOP konseptlerinin hepsini barındırdığı için Back End konusunda mantıklı bir seçim olabilir. Ancak buradaki herhangi bir teknolojiyi kullanmakta yine özgürsünüz. Teknoloji savunuculuğu ve kıyaslaması yapmadan bir tanesiyle başlayıp, belli bir süre ilerledikten sonra, yeni bir teknolojiye geçiş yapabilmek zor olmayacaktır.
Web geliştirme kariyerinizde ilk olarak bu yol haritasını takip edip belli bir süre devam ettikten sonra, kendiniz de nereye yöneleceğinizi tayin edebileceksiniz.
Şimdi son olarak diyelim ki, Front-End ya da Back-End geliştirici olacaksınız. Bu konuda bazı tavsiyelerim olacak.
Front End Geliştiriciler İçin
HTML ve CSS’e hakim olmalısınız. Ayrıca CSS’in modern kullanım türlerine ve layout özelliklerine bakmanızı öneririm (CSS Flexbox ve Grid , Sass). Bu teknolojileri kullanarak profesyonel arayüzler geliştirebilirsiniz. Ayrıca tasarımlarınızı komple bir Front End’e dönüştürmek için yukarıda bahsettiğim FrontEnd teknolojilerinden herhangi bir tanesini seçerek devam edebilirsiniz. Hem Back End hem de Front End geliştiricilerinin mutlaka bilmesi gereken HTTP, HTTPS protokollerini de takım çantasına koymanızı öneririm. Çünkü, Back End ile bunlar sayesinde haberleşeceksiniz. Git Versiyon Kontrol sistemini veya diğer versiyon kontrol sistemlerini de ilerleyen süreçte öğrenebilirsiniz.
Back End Geliştiriciler İçin
Her Back End geliştirici çok az da olsa HTML ve CSS bilir. Ancak onların yapması gereken, Back End tarafını geliştirmeye yoğunlaşmaktır. Güçlü Back End bir web uygulamasını her zaman korur. Back End kariyerinizde, OOP prensipleri, Server Side Validation, Yetkilendirme, Veri Erişim, Rest Api, Business Logic, Micro Servis Mimarisi vs. gibi konularda kendinizi geliştirmenizi öneririm. Burada yazdıklarım bir Back End’in sadece bazı konuları. Bu alanda kendilerini geliştirmeye başlayanlar zaten bir süre sonra bu konulara dokunmuş olacaklar. Front End tarafında belirttiğim gibi Back End geliştiricileri de HTTP, HTTPS protokollerini ve herhangi bir versiyon kontrol sistemini de(Git vs.) mutlaka öğrenmeli.
Evet şimdilik size vereceğim tavsiyeler bu kadar. Önerilerinizi yorumlarda belirtirseniz, zamanla bu yazıyı güncelleyerek daha geniş bir rehber oluşturabiliriz.
Son olarak size ücretli ve ücretsiz kaynaklar vererek yazıma son vereceğim. Bu kaynaklara zamanla ekleme yapacağımı da belirtmek isterim.
Ücretsiz Kaynaklar
Adem İlter : https://www.youtube.com/user/ademilter
Tayfun Erbilen Youtube Kanalı https://www.youtube.com/user/uzmanvideo
Traversy Media : https://www.youtube.com/user/TechGuyWeb
W3Schools : https://www.w3schools.com/
Mozilla Web Docs : https://developer.mozilla.org/
Ücretli Kaynaklar
Engin Demiroğ ve Mustafa Murat Coşkun Modern Web Geliştirme Kursu: https://bit.ly/2xDUmhX
Gökhan Kandemir VueJS Kursu : https://udemy.com/course/sifirdan-ileri-seviye-vuejs-2-vuex-vue-router-egitim-seti/
Engin Demiroğ .Net Core Kurumsal Back End Serisi : https://www.udemy.com/course/net-core-c-sharp-kursu/
Başar Büyükkahraman React ve Spring ile Web Uygulaması Geliştirmek: https://www.udemy.com/course/spring-ve-react-ile-web-uygulamas-gelistirmek/






Hiç yorum yok:
Yorum Gönder
Görüş ve Düşüncelerinizi Bizimle Paylaşmayı Unutmayın.