
Deneyim tasarımı aslında biraz da sihirbazlıktır. Sihir teorisinin en önemli katılımcılarından, dünyaca ünlü sihirbaz ve yazar Dariel Fitzkee, bir yazısında “Sihir hem detaylarda, hem de performanstadır.” der ve deneyim tasarımı teorisine bilmeden de olsa, büyük bir katkıda bulunur. Öyle ki etkileşim tasarımı, detayların performansla bir bütün halinde ifadesinden ibarettir.
Biz tasarımcılar, resmin bütününü doğru şekilde görmeyi ve anlamlandırmayı severiz fakat tüm detaylar doğru şekillerde uygulanmazsa bütün resim berbat olur. Performans aşaması öncesinde; bütün sihir, tasarımcının ellerinde şekillenen detaylarda gizlidir. İşte bu yüzden doğru tasarlanmış mikro etkileşimler, performans aşamasında her deneyimi kullanıcılar için “özel” hissettirir.
Kendi uygulamalarınızda mikro etkileşim tasarımının ne kadar fayda sağlayabileceğini anlamak için uygulamalarınıza bulduğunuz yeni fikirlerin eskizlerini çizerek başlayabilir ve prototiplerini oluşturabilirsiniz.
Mikro etkileşimin gücünü keşfedin
Nielsen Norman Group başkanı ve insan bilgisayar etkileşimi uzmanı Jacob Nielsen‘in kullanıcı arayüzü tasarımı hakkındaki ilk prensibi şöyle der: Sistem, kullanıcıyı olan bitenle ilgili, makul aralıklarla ve yeterli verilerle devamlı olarak bilgilendirmelidir. Yani düzenli ve tatmin edici geri bildirimler kullanıcı arayüzünün ayrılmaz bir parçasıdır. Kullanıcıyı olan bitenden haberdar ederken, mikro etkileşim tasarımı kapsamında uygun görsellerin gösterimi, etkin bilgilendirmeyi sağlar.
Gelin lafı fazla uzatmayalım ve mikro etkileşim tasarımının kullanım alanlarına ve başarılı örneklerine birlikte göz atalım…
- Data yükleme ve indirme işlemleri, animasyonlu mikro etkileşim tasarımıları için iyi bir oyun alanıdır:

- Bu gruba giren başka bir iyi bilinen animasyon türü “yenilemek için aşağıya çekin” hareketidir. Mobil ürünlerde içerikleri yenilemek için kullanılan mikro etkileşim tasarımları, kullanıcının herhangi bir ekranı güncellerken, bunu eğlenceli hale getirir:

- Buton ve kontroller gibi kullanıcı arayüz öğeleri açıkça görünmeli ve işlevlerini tastamam ifade etmelidirler. Bu tarz sabit görselli ve animasyonlu arayüz öğeleri kullanılabilirlik açısından büyük öneme sahiptirler ve kolay algılanabilmek adına sıradan fiziksel objeleri taklit edebilirler:

- Kullanıcıların uygulamanız içinde gezinme sırasındaki hareketlerini kolaylaştırmak için, animasyon kullanmak da gayet akıllıca bir yöntemdir. Arayüzdeki öğelerin düzenini belirlemek ya da ekrandaki bir öğeyi vurgulamak için de animasyon kullanmayı düşünebilirsiniz:

- Hareket Tasarımı (Motion Design) bir yandan kullanıcının dikkatini harekete bağlı değişime çekerken, diğer yandan kullanıcıyı hem bilgilendirmeyi hem de eğlendirmeyi hedefler. Apple iOS işletim sistemi kullanıcı arayüzü anlamlı geçişlere iyi bir örnek olarak gösterilebilir:

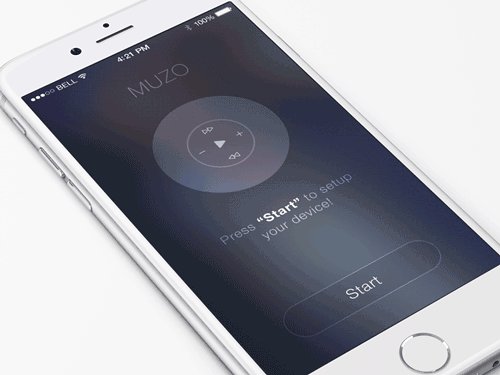
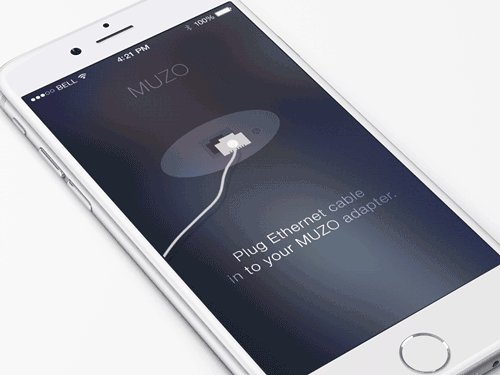
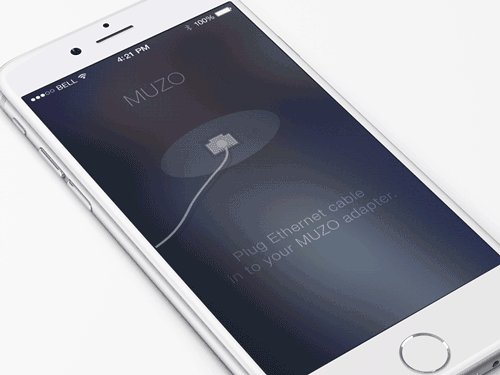
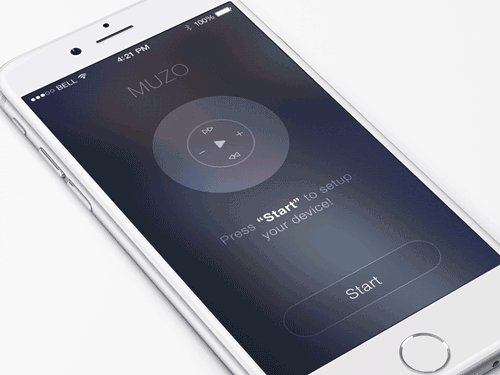
- İlk açılış ekranında bulunan animasyonlar, bir ürün veya uygulama ile ilk kez karşılaşan kullanıcının, etkileşime girebilmesini azami seviyede kolaylaştırır. Aynı zamanda bir uygulamanın belli başlı öğeleriyle ilgili eğitici bir deneyim de sağlar:

Tasarım sürecinde bu noktalara dikkat edin
- Tüm mikro etkileşim öğelerinin görünür ve işlevsel olduğuna emin olun.
- Animasyonları mutlaka bir amaca yönelik kullanın, fazlalıklardan kaçının.
- Uzun vadeli düşünün: Başlangıçta size eğlenceli gelen bir animasyonun, yüzüncü kullanımdan sonra sıkıcı hale gelebileceğini unutmayın.
- Basitliği tercih edin: Mikro etkileşim öğeleri ekranda çok fazla yer kaplamamalı ve çok uzun yükleme ya da görüntülenme sürelerine sahip olmamalıdır.
- Sıfırdan başlamanıza gerek yok. Hedef kitlenizle, onların istek ve tercihleriyle ilgili genel bir fikre ve muhtemelen somut verilere sahipsiniz. Bu bilgiyi mikro etkileşim tasarımlarını daha net ve etkili hale getirmek için kullanın.
- Kullanıcı arayüzü hiyerarşisi içinde mutlaka görsel bir uyum sağlayın. Mikro etkileşim tasarımını bu uyumun dışında bırakmayın.
Mikro etkileşim tasarımı, çok küçük detaylara gösterilen özenin güçlü sonuçlar sağlayabileceğini hem bize, hem de kullanıcıya gösterir. Charles Eames’in de dediği gibi “Detaylar sadece detay değil; tasarımın ta kendisidir.” Arayüz tasarımdaki her küçük öğenin mutlaka büyük bir önemi vardır. Kullanıcı tarafından hatırlanmak, her ürün veya uygulama için önemlidir. Tekrardan hatırlanmak ümidiyle…







Hiç yorum yok:
Yorum Gönder
Görüş ve Düşüncelerinizi Bizimle Paylaşmayı Unutmayın.