
İlham veren arayüz tasarımları: Espas, ışık ve düzen
Biz tasarımcılar, sık sık görsel kaynaklara göz gezdirir, yenilikleri merak eder, iyi işlerden ilham alır ve olmayanı hayal eder, yazar ve çizeriz. Bu sayede pek çok farklı tarzda arayüz tasarımı alternatifini, gelecekteki işlerimizi öngörebilmek ve daha iyisini yapabilmek için kendi kaynaklarımıza ekleriz. Bu sadece ilham almak için değil, bazen motive olmak için de kendimizi arayüz tasarımlarına bakarken bulabiliyoruz. Bugün sizlerle espas, ışık ve düzen ana başlıkları altında dikkatimi çeken birkaç başarılı örneği sizlerle paylaşacağım.
Her web sitesinde menü arayüzü kullanıcıyı ulaşmak istediği hedefe yönlendirmek üzere, olabilecek en basit şekilde tasarlanmalı. Neredeyse her gün ziyaret ettiğimiz bir çok web sitesinin menü yapısı veya arayüzü, yanlış düşünülmüş kullanıcı deneyimi ve arayüz tasarımlarından dolayı anlaşılması zor olabiliyor. Uzun zamandır araştırdığım ve ilham almak için koleksiyonuma eklediğim, beğenerek takip ettiğim tasarımcıların çalışmalarını, kendi görüş ve bilgilerimi de kısaca ekleyerek sizlerle paylaşıyorum. Bu ve daha sonra paylaşacağımız, tasarımcılar için ilham kaynağı olacak yazılarımızı “Less but better” (Daha az ama daha iyi) idealiyle sunuyor olacağız.
Espas, ışık ve düzen

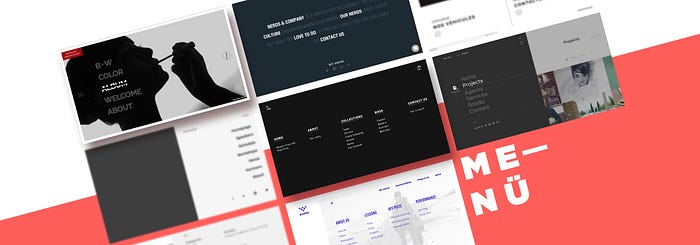
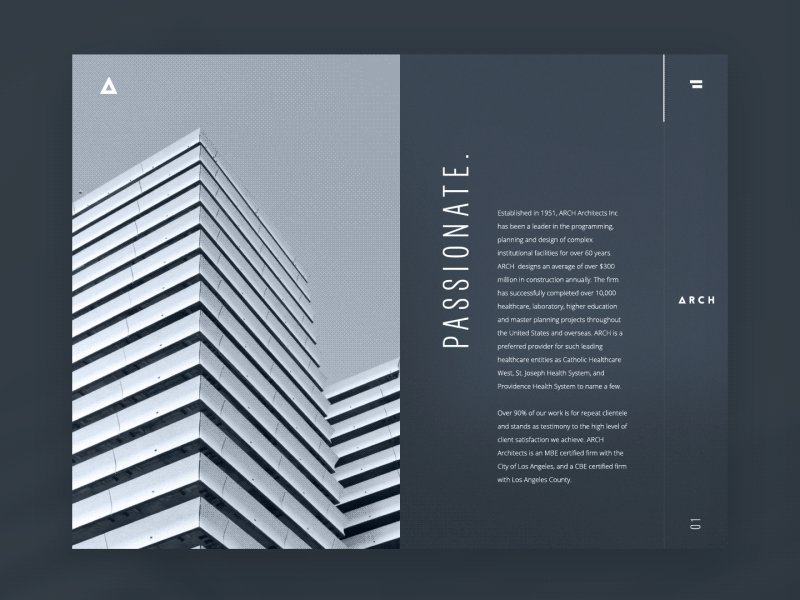
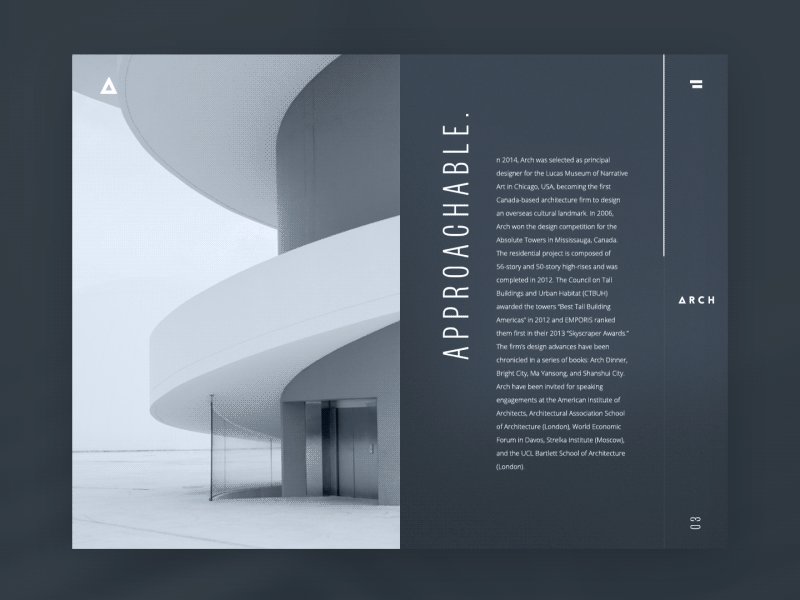
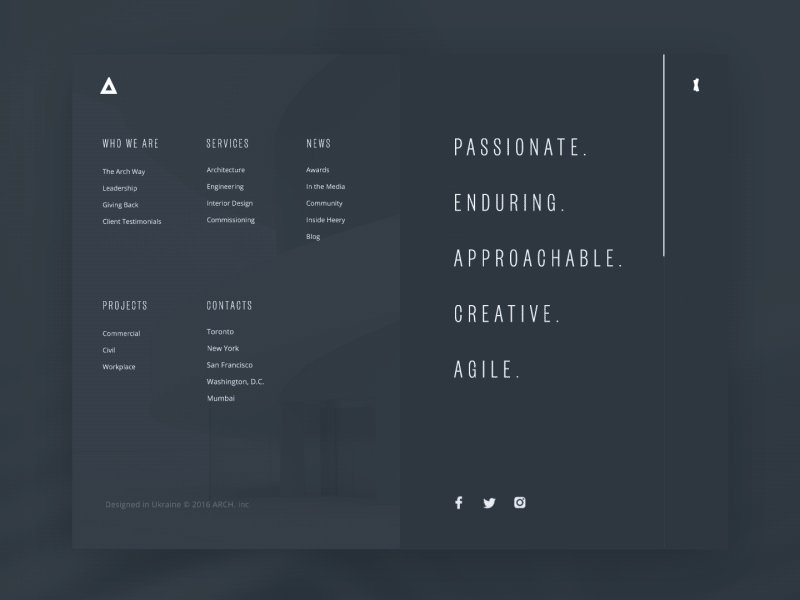
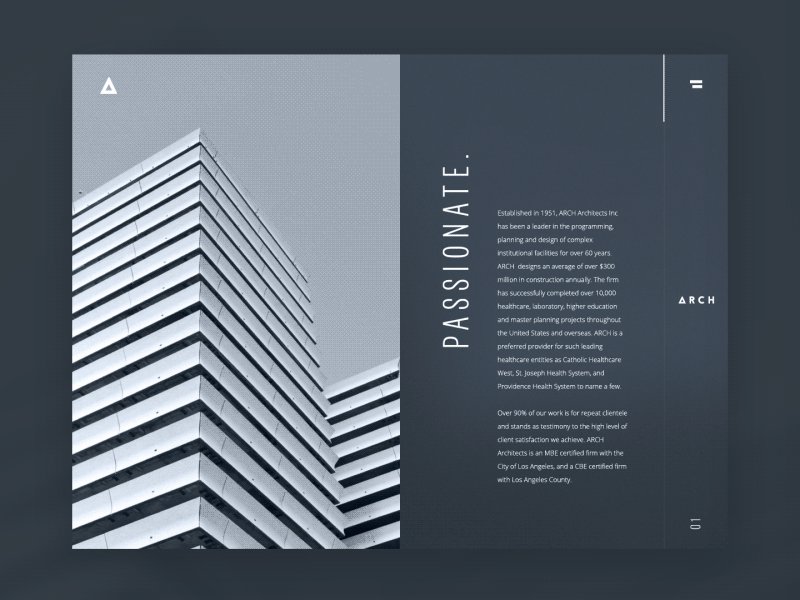
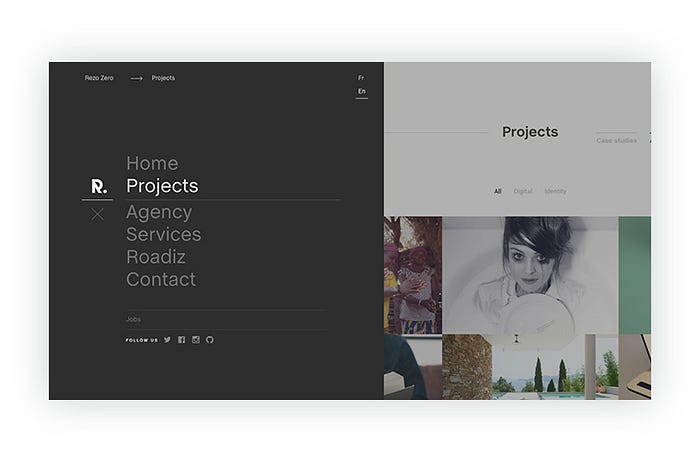
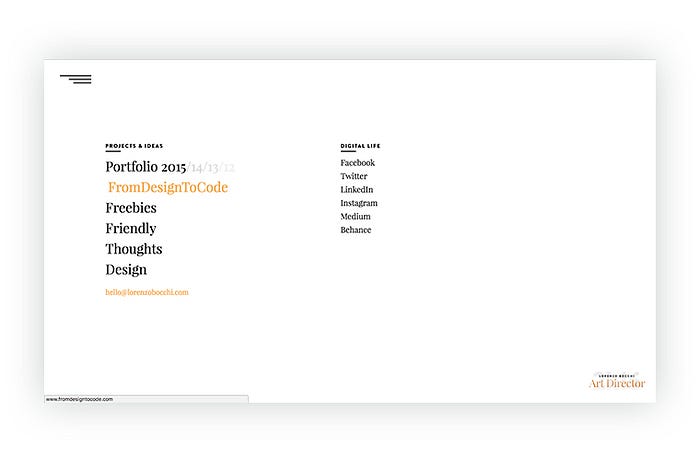
Ukraynalı UX/UI tasarımcısı Ernest Asanov’un mimarlık ofisi için Tubik Studio’da tasarladığı web sitesi, minimal görsel ve tipografi kullanımıyla hoş bir görünüm sağlıyor. Menü içeriğini tasarlarken daha büyük tipografi ve daha fazla beyaz alan kullanarak, bu temanın baş tacı oluyor.

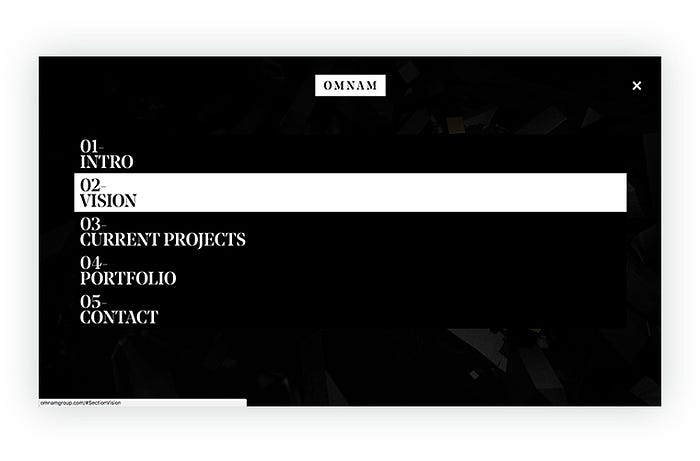
Tubik Studio’dan bir başka menü arayüz tasarımı ve etkileşim tasarımı animasyonu.

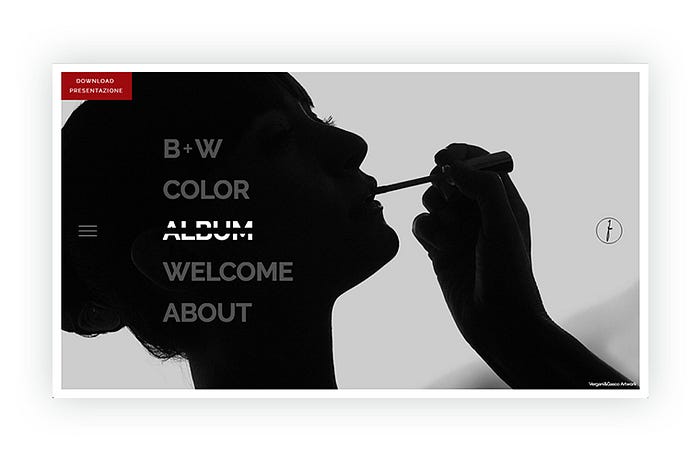
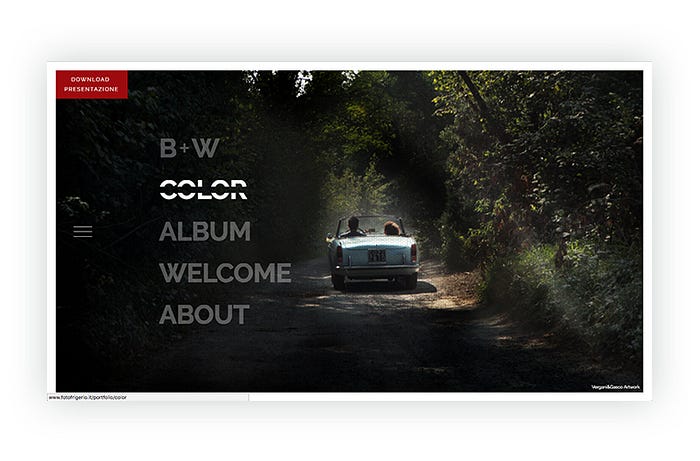
Our Menu web sitesine ilk bakışta “Ne kadar basit!” dediğinizi duyar gibiyim. Evet basit ama asla yetersiz değil. Our Menu, temiz, şık ve minimal menü yapısıyla ön plana çıkıyor.

UX/IU tasarımcısı Aleksandr Samoylenko imzasını taşıyan Nike 440 e-ticaret sitesinde kullanılan soldan sağa yönlü menü yapısı hem tipografisiyle kullanıcının okuma deneyimini güçlendiriyor, hem de kullanıcıyı bir sonraki hamlesine doğru başarıyla yönlendiriyor.


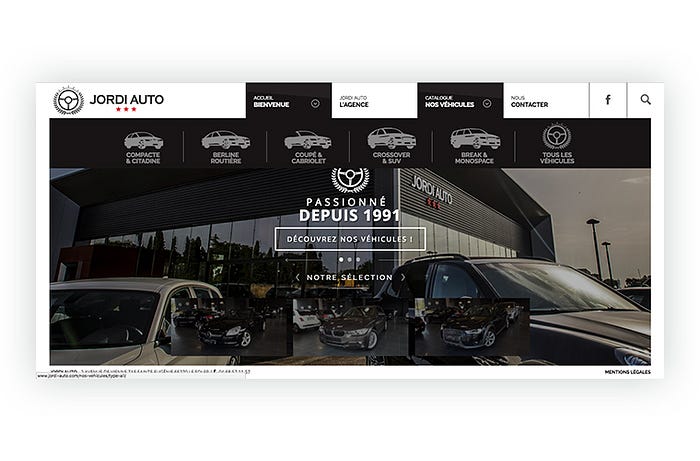
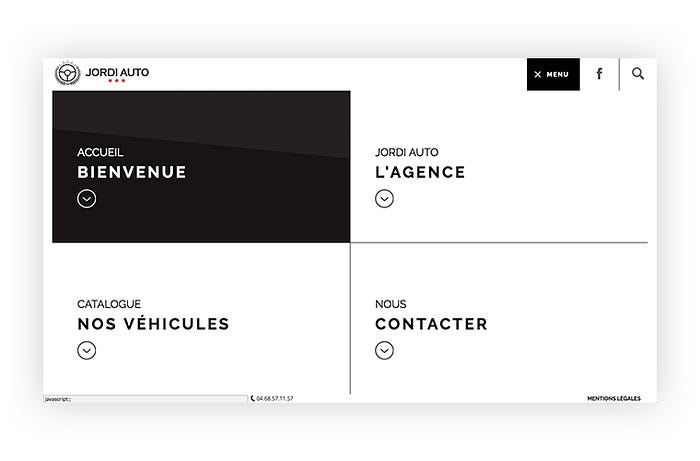
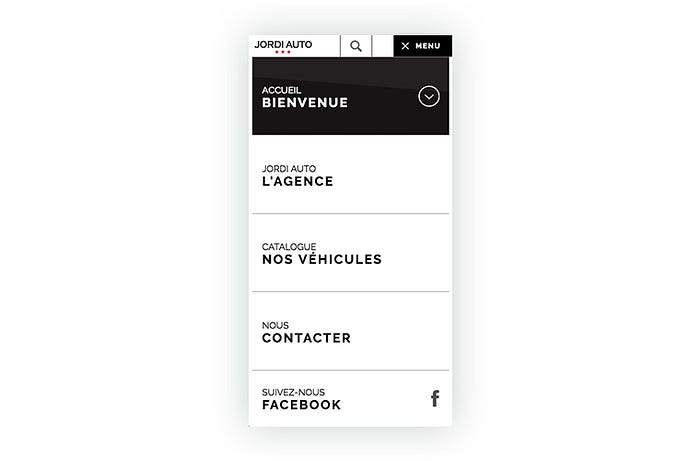
İtalyan tasarım stüdyosu Adoratorio tarafından Studio Marani için hazırlanan web sayfasında, kullanıcıyı karşılayan giriş ekranı animasyonu ve DINCondensed yazı tipinin kullanıldığı slogan, son derece modern ve temiz görünüyor. Sağ üst köşede yazılı bir şekilde konumlandırılan “Menu” butonu arayüzde dikkat çekmeyi başarıyor. Butona tıklandığında karşımıza çıkan menü içeriği, soldan sağa rahatça okunabiliyor ve beşli kolon yapısında kullanıcının içeriğe daha rahat ulaşabilmesini sağlıyor.


Nerds & Company web sitesinin menü yapısı, kendi içinde bir hikaye anlatıyor ve içerikler tipografik bir arayüz tasarımıyla sunuluyor. Menü içindeki sayfa linkleri, cümle akışı içinde kullanıldığından dolayı kullanıcıya hem bilgi veriyor, hem de sayfa linkleri ön plana çıkartarak yönlendirme işlevi görüyor.















Hiç yorum yok:
Yorum Gönder
Görüş ve Düşüncelerinizi Bizimle Paylaşmayı Unutmayın.