
Dünden bugüne ‘buton’ ve ‘kullanılabilirlik’ ilişkisi
Arayüz tasarımının başlangıcından itibaren, butonlarla beraber yaşıyoruz. 90’lardan öncesini ele alacak olursak, sık sık, yanıp sönen, zemini dokundan oluşan gif butonlar’ı görebiliriz. Hangi tarihte hazırlandığını bilmesem de, Türkiye’de bu konunun en iyi örneklerini sergileyen sitelerden birisi de şuydu. Aslında şu anda kullanılabilirliğe verilen önemi, o dönemde kullanılan butonlar ve kullanılabilirlik! kriterlerlerine borçluyuz diyebilirim.

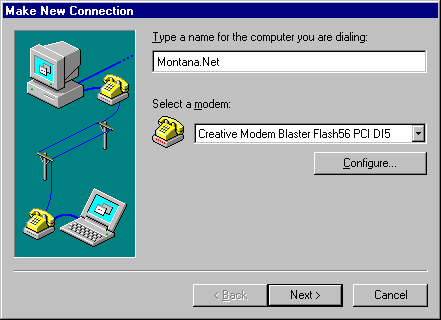
İşletim sistemlerinde ise durum biraz daha farklıydı. Butonlar tek renkten ve diğer arayüz öğelerinden ayrışmayı sağlayan, gölge ve çerçevelerden oluşuyordu. Ama tek renk tercihi ve ayrıştırıcı unsurların azlığı, butonlardaki önem sıralaması ve yönlendirmeler konusunda pek iç açıcı değildi.

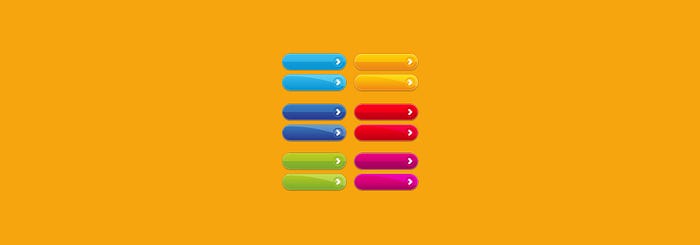
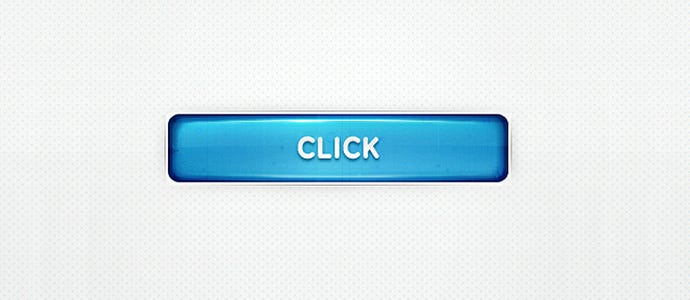
Tabii bunlar skeuomorphism öncesiydi. Skeuomorphism’le birlikte hayatımıza giren üç boyutlu görüntüler bize realistik dünyanın kapılarını açmış oldu. Skeuomorphism’le birlikte, degrade geçişler, ışık ve gölge kullanımı daha ön plana çıktı.

Modern buton stilleri
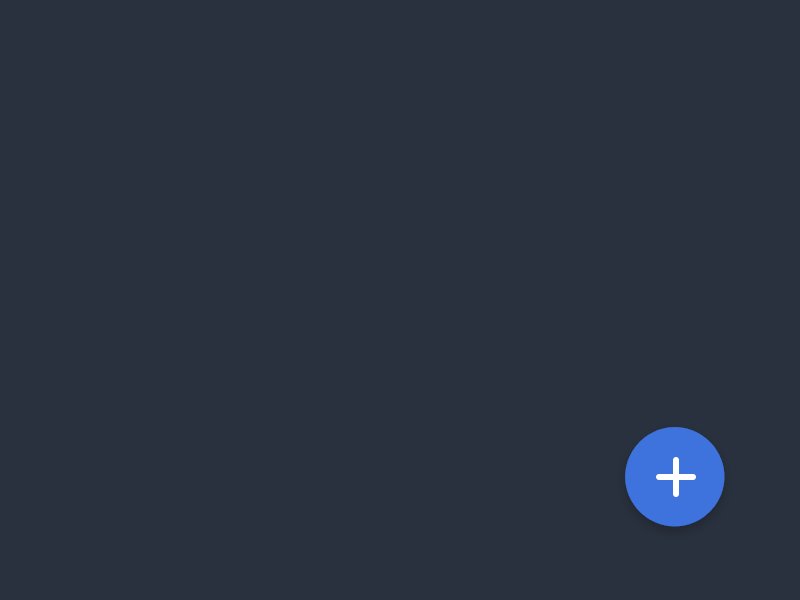
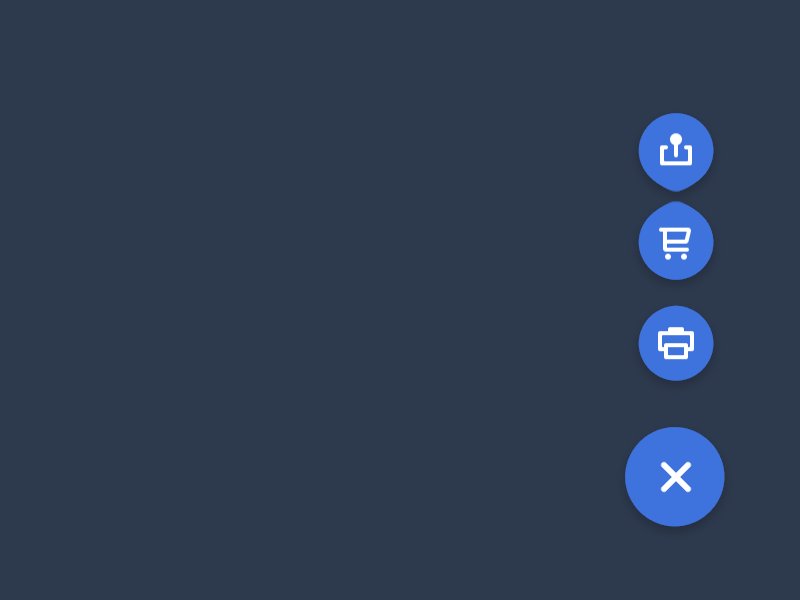
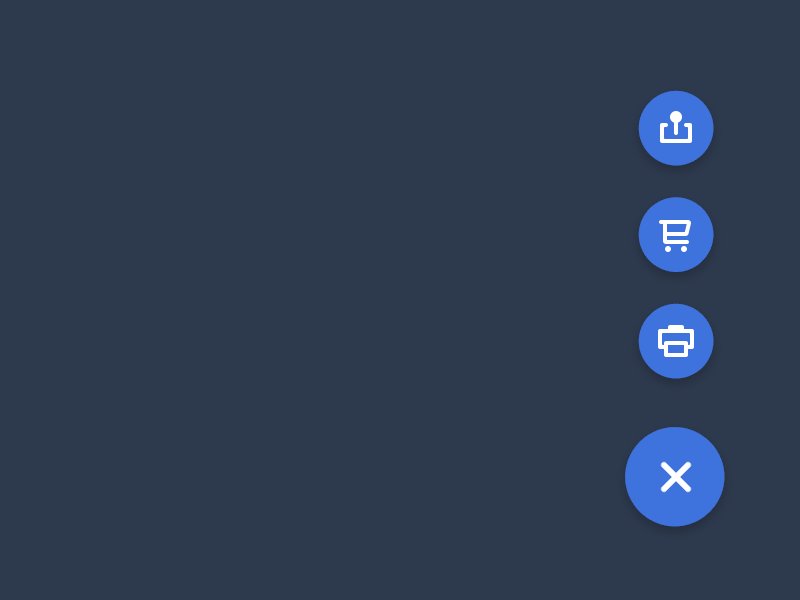
İlk başta bahsettiğim dönemden itibaren, butonlar da — diğer tüm tasarım öğeleri gibi — uzunca bir değişim süreci geçirdi. Son döneme gelindiğinde ise, düz (flat), üç boyutlu görünümden uzak, minimal tasarımın etkileri butonlarda da kendini gösteriyor diyebiliriz. Her şey bu kadar düz olduğunda, ayrışma nasıl sağlanacak sorusuna ise Material Design’la, katmanlardan oluşan görünüm ve floating action butonlarla cevap veriyor tasarımcılar. Tabii bu çözümler ağırlıklı olarak, Google ürünlerinde ve Android cihazlarda kendine yer buluyor.

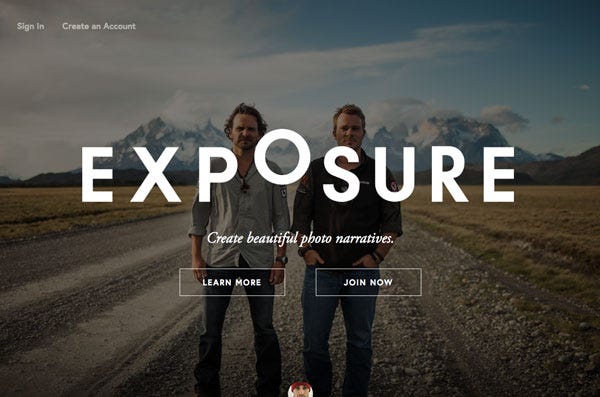
Bir başka popüler buton stili de hayalet (ghost) butonlar. Hayalet butonlar — adından da anlaşılacağı üzere — arayüzde baskın bir görünümle yer almıyor. Yaklaşık 2 piksellik çerçeve ve buton metninden oluşuyor. Genellikle, kontrast renkler ya da arka plan öğeleri üzerinde kullanılıyor ki tersi durumda, şeffaf görüntüsü, görünmez bir hal alabiliyor.

Sonuç olarak, hangi stilde tasarlanırsa tasarlansın, butonların hiyerarşisini sayfadaki diğer öğelere göre ve butonların kendi arasındaki önem sırasına göre hazırlamakta fayda var. Olumlu ve olumsuz anlam ifade eden ya da biri diğerinden öncelikli iki butonu birbirinden ayrıştırmak, örneğin ‘sepete ekle’ gibi CTA’ları (call to action) farklılaştırmak, kullanıcıyı yönlendirmede, yani tasarım akışında önemli rol oynayacaktır.






Hiç yorum yok:
Yorum Gönder
Görüş ve Düşüncelerinizi Bizimle Paylaşmayı Unutmayın.