Merhaba arkadaşlar. Bu yazımda yazılıma yeni başlayacak arkadaşların genellikle ilk tercihi olan HTML konusunda temel kavramları anlayarak sıfırdan ileri seviyelere kadar projeler çıkarmayı sağlayacak bir doküman olarak paylaşmak istedim. Hızlı bir HTML turuna çıkıyoruz.
HTML Nedir?
HTML, Hyper Text Markup Language kelimelerinin kısaltılmışı halidir. Bu nedenle HTML bir programlama dili değil, bir işaretleme dili olarak ele alınır. HTML komutları, metin, resim, ses, video gibi içeriklerin sayfadaki yerleşimini ve ziyaretçiye gösterilmesini sağlar. HTML sayfalarının dosya uzantısı .htm veya .html’dir. HTML dili 1980 yılında CERN laboratuvarlarında görevli olan Tim Berners-Lee tarafından geliştirilmiştir.
- HTML sayfası isimlendirilirken Türkçe karakterlere yer verilmez.
- HTML sayfası isimlendirilirken boşluklara yer verilmez. Her kelime arasına — konularak yazılabilir.
HTML Yazmak İçin Kullanılan IDE’ler
HTML yazmak için özel bir IDE ihtiyacı duyulmaz. Herhangi bir not defteri bile işinizi görmeyi sağlayacaktır. HTML için bir editör kullanmak isterseniz. Sublime Text, VS Code veya Atom IDE’lerinden birini seçebilirsiniz. Ya da tam not defteri olmasın ve basit olsun derseniz Notepad++ kullanabilirsiniz.
Temel HTML Yapısı
HTML Kodlarını yazarken temel bir yapı içerisinde yazılmaktadır. Bu temel yapı aşağıdaki gibidir:
Meta Etiketleri
Meta etiketleri head bloğu içerisinde yer alır. Meta etiketlerinin asıl görevi arama çubuğunda kullanıcılar arama yaptıkları zaman SEO skorlarına göre öncelikli gösterilmeyi sağlarlar
Yorum Satırları
HTML’de yorum satırları <!-- --> arasına yazılır. Yorum satırları sayesinde kodu inceleyen başka kişilere neler yapıldığını anlatmak ya da kendimize küçük notlar bırakarak sadece yazılımcının görmesini istediğimiz açıklamalardır. Tarayıcıda gözükmezler.
HTML Etiketleri
HTML etiketleri köşeli ayraçlarla(< >) çevrili şekilde oluşturulur:<etiket> içerik... </etiket>
HTML etiketleri genellikle <p> ve </p> gibi çiftler halinde belirtilir. Bu çiftlerde ilk etiket başlangıç etiketidir, ikinci etiket bitiş etiketidir. Bitiş etiketi başlangıç etiketi gibi yazılır, ancak etiket adının önüne eğik çizgi / eklenir. Ancak tüm etiketlerde bu durum geçerli değildir. Bazı etiketler tek bir <> içerisinde de oluşturulabilir. Mesela <br/> etiketi bu duruma örnek verilebilir.
HTML Başlık Etiketleri
- Başlık etiketleri h1'den h6'ya kadar gitmektedir.
- h1 en büyük başlıktır h6 ise en küçük başlıktır.
- h1'den h6'ya gidildikçe başlık puntosu küçülmektedir.
- h1 en üst seviye başlıktır ve 1 defa kullanılması gerekir.
- h2 en fazla 3 kez kullanılır.
- h3 en fazla 3 defa kullanılır.
<body></body>etiketi içerisine yazılır.
Paragraf Etiketi
<body></body>içersine yazılır.<p></p>etiketleri içerisine paragraf oluşturulurken iki etiket arasına yazılır.- p etiketi kullanılmadan da metinleri yazabiliriz. Ama her paragrafta bir
<br/>etiketi kullanılması gerekir. <p></p>etiketleri arasına yazmak ileride web sayfamıza CSS verirken tasarımsal açıdan kolaylık sağlayacaktır.
Yazı Biçimlendirme Etiketleri
<b></b>etiketi yazıyı kalın hale getirmeyi sağlar.<strong></strong>etiketi yazıyı kalın hale getirmeyi sağlar.<i></i>etiketi yazıyı italik hale getirmeyi sağlar.<em></em>etiketi yazıyı italik hale getirmeyi sağlar.<u></u>etiketi yazının altını çizili hale getirmeyi sağlar.<ins></ins>etiketi yazının altını çizili hale getirmeyi sağlar.<sup></sup>etiketi yazının üs hale getirmeyi sağlar.<sub></sub>etiketi yazının alt hale getirmeyi sağlar.<del></del>etiketi yazının üstünü çizili hale getirmeyi sağlar.<mark></mark>etiketi yazıyı fosforlu kalemle çizmiş gibi gösterir.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Biçimlendirme Etiketleri</title></head><body><h2>Yazı Kalınlaştırma</h2><p><b>Lorem</b> ipsum dolor sit amet <strong>consectetur</strong>, adipisicing elit. Ipsa, ducimus.</p><h2>Yazı İtalikleştirme</h2><p><i>Lorem</i> ipsum dolor sit amet <em>consectetur</em>, adipisicing elit. Ipsa, ducimus.</p><h2>Yazı Altını çizme</h2><p><u>Lorem</u> ipsum dolor sit amet <ins>consectetur</ins>, adipisicing elit. Ipsa, ducimus.</p><h2> Üs alma</h2><p>x <sup>2</sup></p><h2>Alt indis</h2><p>x <sub>2</sub></p><h2>yazının üstünü çizme</h2><p>x <del>2</del></p><h2>yazının işaretleme</h2><p>Lorem ipsum <mark>dolor sit </mark> amet.</p></body></html>
Yukarıdaki kodun çıktısı tarayıcıda aşağıdaki gibi görünmektedir.

Listeler
a.Sırasız Liste
- Sırasız listeler
<ul></ul>etiketi ile oluşturulur. - Alt elemanları
<li></li>etiketi ile yazılır. Bu sayede sırasız listeleme işlemi yapılır. <li><p></p></li>şeklinde kullanılırsa üstten ve alttan boşluk bırakır.<ul></ul>etiketi içerisinde<li></li>elemanlarının içinde<ul></ul>kullanarak iç içe liste oluşturmak mümkündür.
<h2>Alışveriş Listesi</h2><ul><li>Yumurta</li><li>Ekmek<ul><li><p>Kepek Ekmek </p></li><li><p>Çavdar Ekmek</p></li><li><p>Normal Ekmek</p></li></ul></li><li>Sebze<ul><li>Biber<ul><li>Yeşil Biber</li><li>Kırmızı Biber</li></ul></li></ul></li></ul>

b.Sıralı Liste
- Sıralı listeler
<ol></ol>etiketi ile oluşturulur. - Alt elemanları
<li></li>etiketi ile yazılır. Bu sayede sıralı listeleme işlemi yapılır. <li><p></p></li>şeklinde kullanılırsa üstten ve alttan boşluk bırakır.<ol></ol>etiketi içerisinde<li></li>elemanlarının içinde<ol></oll>kullanarak iç içe liste oluşturmak mümkündür.<ol></ol>etiketine type="" vererek büyük harf, küçük harf ve roma rakamları şeklinde gösterimi de mümkündür.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Sıralı Listeler</title></head><body><h2>Alışveriş Listesi</h2><ol><li>Yumurta</li><li>Ekmek<ol><li><p>Kepek Ekmek </p></li><li><p>Çavdar Ekmek</p></li><li><p>Normal Ekmek</p></li></ol></li><li>Sebze<ol><li>Biber<ul><li>Yeşil Biber</li><li>Kırmızı Biber</li></ul></li></ol></li></ol><p>Büyük Harf</p><ol type="A"><li>1. Satır</li><li>2. Satır</li></ol><p>Küçük Harf</p><ol type="a"><li>1. Satır</li><li>2. Satır</li></ol><p>Büyük Roma Rakamı</p><ol type="I"><li>1. Satır</li><li>2. Satır</li></ol><p>Küçük Roma Rakamı</p><ol type="i"><li>1. Satır</li><li>2. Satır</li></ol></body></html>

Resim İşlemleri
Resim işlemlerini yaparken <img> etiketi içerisinde yapılır ve kapanış tagı bulunmayan bir etikettir. <img> etiketi içerisinde bulunan attributeler (özellikler) ve yaptığı işlevler aşağıdaki gibi sıralanabilir:
- src=”” : resmin yolunu veya linkini vermeyi sağlar.
- width=”” : Resmin genişliğini düzenlemeyi sağlar.
- height=””: Resmin boyutunu düzenlenmesini sağlar.
- width ve height özelliklerini verirken dikkatli olmalıyız. Yoksa resmin basık olmasına neden olabilir.
- alt=””: Resim gözükmediği zaman açıklama göstermeyi sağlar. Kısaca alternatif bir yazıdır.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Resim İşlemleri</title></head><body><img src="fred.png" width="300" height="300"><img src="vilma.jpg" width="300" height="300"><img src="vilma.jp" width="300" height="300" alt ="vilma"><br><img src="https://tuzlacicekci.org/wp-content/uploads/2019/12/canli-saksi-cicek-4.png" width="300" height="300"></body></html>

Link İşlemleri
- HTML Sayfaları arasında geçişi sağlar.
<body></body>etiketi içerisine<a></a>etiketinde yazılır.- a etiketi içine href eklenerek gidilecek olan link ya da html safasnının adı verilir.
- a etiketinden sonra
<br>etiketi konulursa bir alt satırdan başlarlar. - Resme de link verilebilir.
- Rar içindeki uygulamalara link vererek indirme işlemi yapılabilir.
- Resme tıklayarak farklı sayfaya yönlendirme işlemi yapılabilir.
- Farklı sekmede açmak için
target="_blank"verilebilir.
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Link İşlemleri</title></head><body> <a id="images" href="02-images.html"> Resimler</a> <br/> <br> <a href="fred.png">Fred</a> <br> <a href="Link.rar">İndir</a> <br> <a href="02-images.html" target="_blank"> <img src="fred.png"> </a> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Eveniet explicabo repellendus officiis harum. Blanditiis veritatis impedit odit repellendus libero sapiente molestiae autem possimus aut, architecto ipsa quis assumenda laboriosam corrupti! </p> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Eveniet explicabo repellendus officiis harum. Blanditiis veritatis impedit odit repellendus libero sapiente molestiae autem possimus aut, architecto ipsa quis assumenda laboriosam corrupti! </p> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Eveniet explicabo repellendus officiis harum. Blanditiis veritatis impedit odit repellendus libero sapiente molestiae autem possimus aut, architecto ipsa quis assumenda laboriosam corrupti! </p> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Eveniet explicabo repellendus officiis harum. Blanditiis veritatis impedit odit repellendus libero sapiente molestiae autem possimus aut, architecto ipsa quis assumenda laboriosam corrupti! </p> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Eveniet explicabo repellendus officiis harum. Blanditiis veritatis impedit odit repellendus libero sapiente molestiae autem possimus aut, architecto ipsa quis assumenda laboriosam corrupti! </p> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Eveniet explicabo repellendus officiis harum. Blanditiis veritatis impedit odit repellendus libero sapiente molestiae autem possimus aut, architecto ipsa quis assumenda laboriosam corrupti! </p> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Eveniet explicabo repellendus officiis harum. Blanditiis veritatis impedit odit repellendus libero sapiente molestiae autem possimus aut, architecto ipsa quis assumenda laboriosam corrupti! </p> <a href="#images">Başa Dön</a></body></html>
Tablo İşlemleri
- Tablo oluşturmak için
<table></table>etiketi kullanılır. - Tablo içine
<tr></tr>etiketi ile satırlar eklenir. - Tablo içine
<td></td>etiketliyle sütünlar eklenir. <th></th>etiketleri tablonun başlıklarıdır.- table içine border =”” attribute verilerek kenarlık oluşturulur.
- Satır birleştirme işlemi için
<td>etiketi içerisinde rowspan = "" eklenir. - Sütun birleştirme işlemi için
<td>etiketi içerisinde colspan = "" eklenir.
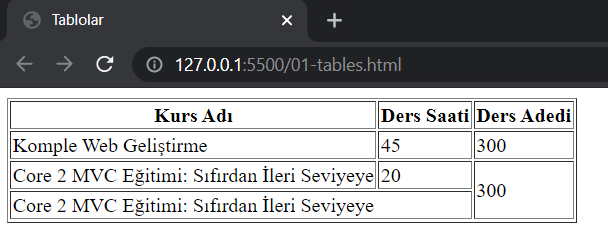
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Tablolar</title></head><body><table border="1"><thead><tr><th> Kurs Adı</th><th> Ders Saati</th><th> Ders Adedi</th></tr></thead><tbody><tr><td> Komple Web Geliştirme</td><td> 45</td><td> 300</td></tr><tr><td> Core 2 MVC Eğitimi: Sıfırdan İleri Seviyeye</td><td>20</td><td rowspan="2">300</td></tr><tr><td colspan="2" > Core 2 MVC Eğitimi: Sıfırdan İleri Seviyeye</td></tr></tbody></table></body></html>

Div ve Span Kullanımı
- p etiketi ile
<div>etiketi arasındaki fark<p>etiketi içine bir paragraf yani bir içerik, bir metin eklerken<div>etiketi içine bir html parçası eklenir. Yani div ile html sayfasındaki elemanları mantıksal olarak gruplarız. <span>etiketi ise bir inline etikettir. Yani span etiketinin kapsamı içindeki elemanın kapsadığı yer kadardır.
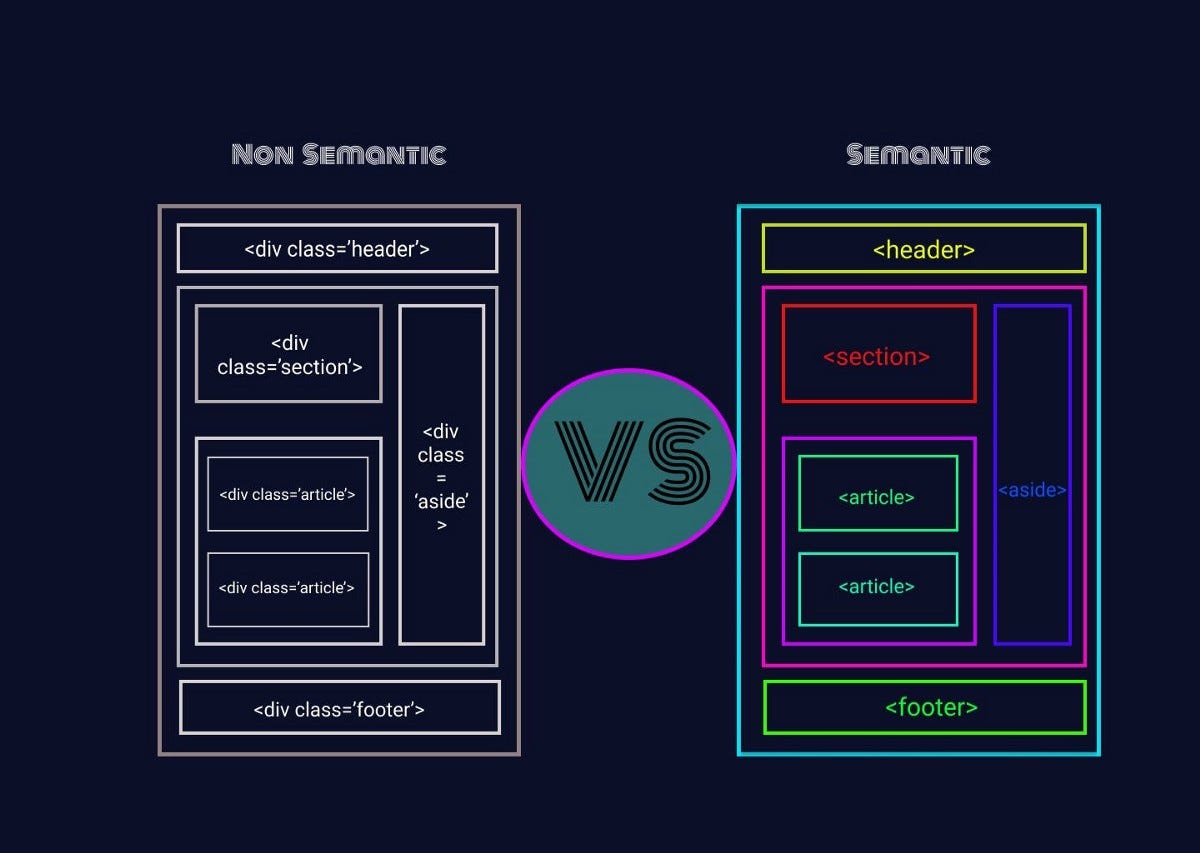
Semantic Elementler
HTML 5 ile gelen HTML 5 anlamsal etiketler yani semantic etiketleri kullanmamız arama motorları açısından büyük önem taşımaktadır. Çünkü oluşturduğumuz içerikleri HTML semantik etiketler içinde sunuyor olmamız sitemizi indekslemeye gelen arama motorlarına içerik ile alakalı daha anlamsal bilgi sunduğumuzdan dolayı ziyaretçi sayımızı olumlu etkileyecektir.

Etiket Açıklama<article> İçeriğin makale, deneme olduğunu belirtir.<aside> İçeriğin ana içerik haricinde yan menü, yan içerik olduğunu belirtir.<details> Özet için detay bilgisi tanımlar.<figcaption> <figure> etiketi için başlık belirtir.<figure> İçeriğin şekil, fotoğraf, şema olduğunu belirtir.<footer> İçeriğin sayfa veya bölüm altı bilgisi olduğunu belirtir.<header> İçeriğin sayfa veya bölüm başlığı olduğunu belirtir.<main> Sayfa içeriğinin ana kökünü belirtir.<mark> İçeriğin vurgulanmış, işaretlenmiş olduğunu belirtir.<nav> İçeriğin menü olduğunu belirtir.<section> İçeriğin sayfanın bir bölümü olduğunu belirtir.<summary> <details> etiketi için özet/başlık tanımlar.<time> İçeriğin tarih/saat olduğunu belirtir.
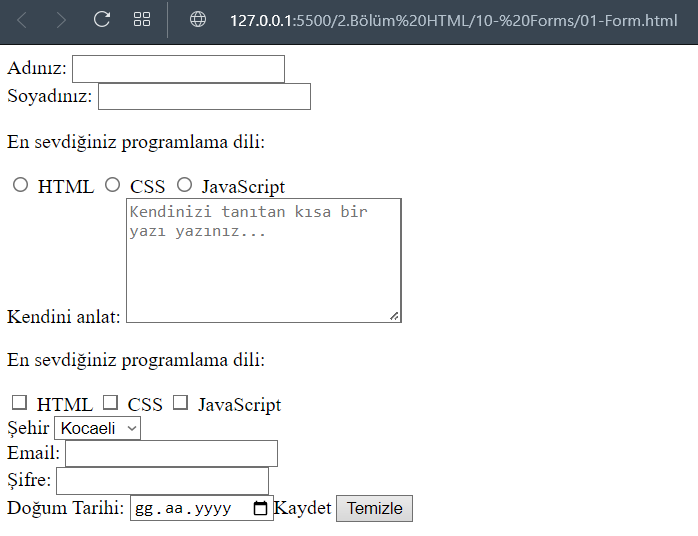
HTML Form Etiketleri
- Formları oluşturmak için kullanılır. Bu etiket form elemanlarının olmazsa olmazıdır. Form etiketi <form> ile açılmakta ve </form> şeklinde kapanmaktadır.
- Action parametresi forma girilen verilerin hangi sayfada kullanılacağını (işleneceğini) belirlemek için kullanılmaktadır.
- input etiketi kapatılmamaktadır.
- <input type=””> type: kullanılacak elemamım türünü belirtir.
- <input type=”text”> => tek satırlık veri girişi sağlar.
- <label></label> form etiketinin yazısıdır. for ile id ilişkisi kurulabilir.
- <input type=”checkbox”> => Checkbox özelliği birden fazla olduğu zaman hepsini seçebilmemize veya hiçbirini seçmemize olanak sağlamaktadır.
- Name özelliğine girilen isimler farklı olmak zorundadır.
- <input type=”radio”> => Radio onay kutularının birbiri ile iletişim halinde olması için name isimleri aynı olmak zorundadır.
- Radio özelliği tek seçenek seçmemize olanak sağlamaktadır. Bu özellikte kesinlikle bir seçenek seçilmesi gerekmektedir.
- Radio özelliği ile eklenen onay kutuları birbirleri ile etkileşim halinde olmak zorundadırlar bu yüzden name parametresine girilen isimler aynı olmalıdır. Radio özelliği ile eklediğimiz onay kutuların verileri(içerikleri-yazıları) value parametresinin içine girilmektedir.

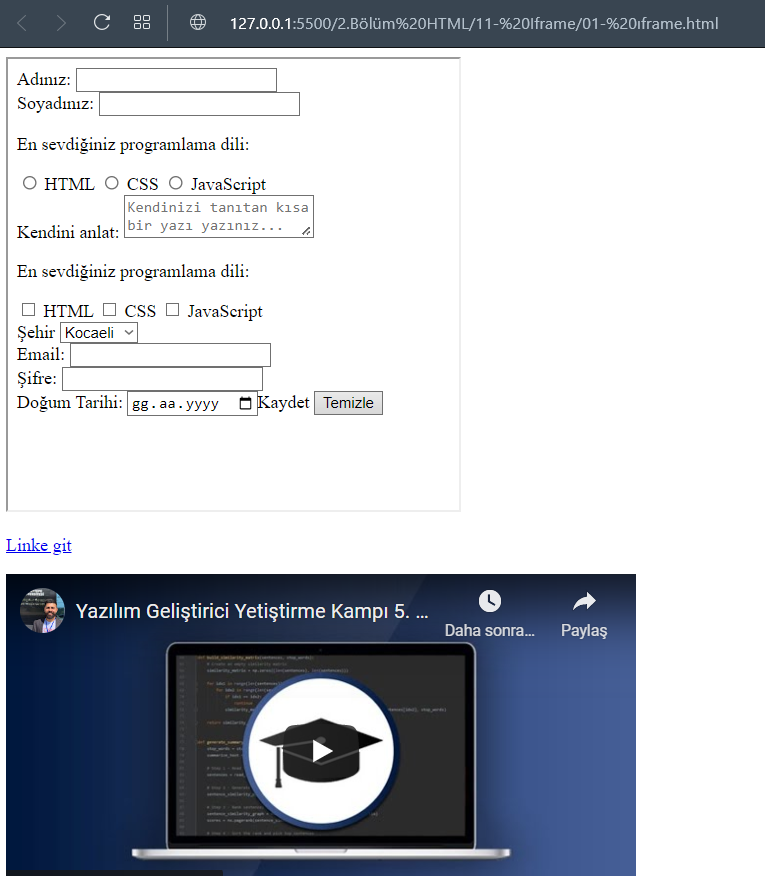
Iframe
Bir web sayfasının içerisine farklı bir web sayfasını çağırıp, görüntülememize yardımcı olan bir HTML etiketidir. Iframe etikerini kullanarak bir sayfa içerisinde başka bir web sitesini ya da başka bir web sitesinin bir sayfasının görüntülenmesini sağlayabiliriz ya da herhangi bir konumun adresini paylaşmak için kullanırız.
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title>Iframe</title> </head> <body> <iframe src="forms.html" name="myframe" frameborder="1" width="400" height="400" title="Üyelik Formu"></iframe> <p> <a href="https://sadikturan.com" target="myframe">Linke git</a> </p> <iframe width="560" height="315" src="https://www.youtube.com/embed/MU_YQtgdkKA" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </body></html>

Kaynaklar
Kısa Bir Kapanış
Bu yazımızda HTML temellerini detaylıca inceledik. Geniş Türkçe bir doküman hazırlama gereksinimi duydum. Çünkü yazılıma başlayacak arkadaşlar için hep bir karmaşıklık söz konusu oluyor ve göz önünde derli toplu durması sayesinde birçok kişinin faydalanmasını istediğim için bu yazıyı hazırladım.















Hiç yorum yok:
Yorum Gönder
Görüş ve Düşüncelerinizi Bizimle Paylaşmayı Unutmayın.